If simply studying the phrase “picture format” freaks you out —maintain on. Stick with us for one second.
JPEG. You recognize that one, proper?
PNG. Hey, you’ve heard of that, too!
These are each picture codecs. And WebP and AVIF are simply two completely different, barely newer variations.
Why the satan have been they created?
Nicely, identical to when the Mannequin T was first developed to interchange horses, these trendy codecs intention to modify up and enhance upon the established order by way of velocity and high quality.
So, why the heck must you hold studying?
If you wish to ensure your small enterprise web site is as ready as doable to maintain up with trendy expertise and evolving shopper calls for, you’re going to need to take a web page from Henry Ford’s guide and get ingenious.
Fortunately, as we speak that job is rather less greasy, however in all probability a contact extra technical. This information can offer you the reasoning, the ideas, and the instruments to grasp, select — and even implement the picture format that can make your website a roaring success.

Why Care About Picture Codecs for My Web site?
The format of the recordsdata in your web site, particularly photos, would possibly seem to be the final factor you actually need to consider.
We urge you to suppose once more.
Right here’s precisely why the format you employ for graphics is essential to web site expertise and efficiency.
Photos Are In every single place…
Irrespective of your small business, photos in all probability make up a good portion of your web site.
In keeping with Internet Almanac, desktop photos account for over 1,000 KB of all the 2,315 KB of a web site. That’s near 50%! For cell, photos make up virtually 900 KB out of two,020 KB whole. The following most-used content material kind (JavaScript) doesn’t even attain half of the load of photos!


It’s no shock that practically 100% of web site pages include a picture. And, that photos are probably the most impactful part on 80% of internet sites seen by way of desktop (for cell, make that 70%). That is made evident by the Core Internet Vitals Largest Contentful Paint (LCP) metric that identifies the most important factor discovered “above the fold” on a web site.
In different phrases, it’s dang close to inconceivable to overstate the presence, and significance, of photos on the internet.
…So How They Carry out Issues!
When you think about how photos make up nearly all of a web site’s web page weight, how they’re formatted — which impacts how they carry out — turns into important to consider.
Totally different codecs, corresponding to AVIF and WebP which we’ll dive into subsequent, affect the dimensions and weight of photos.
Moreover, completely different codecs resize and compress otherwise. In the event you can’t edit a picture to the perfect measurement or weight to your web site, you’re caught with heavy and/or distorted graphics that damage loading velocity in addition to the person expertise.
And that poor expertise isn’t only a bummer for guests. Over time, as serps catch onto sluggish loading time and bounces brought on by disagreeable imagery, your rating can fall and damage your visibility, conversions, and finally, income.
Sound prefer it’s about time to study optimizing photos for the net?
On this article, we’ll cowl two fashionable and trendy picture codecs each web site proprietor and supervisor ought to find out about.
Exploring WebP
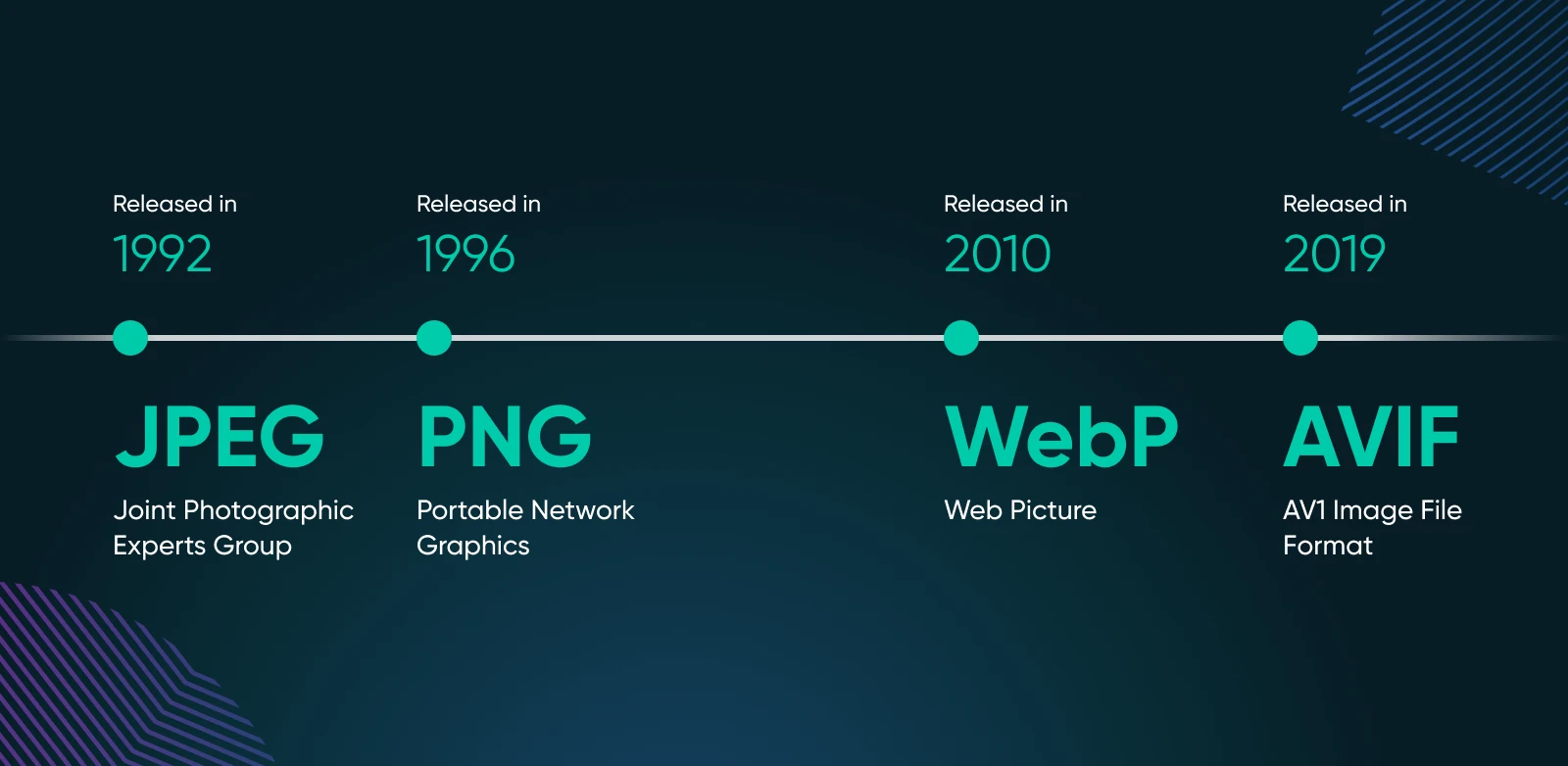
WebP is a picture format that was initially created by Google in 2010, to enhance upon the picture high quality and compressibility of JPEG. All with out making picture file sizes any greater.
And it did simply that!
WebP is exclusive in that it makes use of each lossy (huge file measurement discount, some picture information misplaced) and lossless (much less file measurement discount, however no picture information misplaced) compression methods. Which means picture recordsdata can actually be compressed down after they should be, with the visible high quality remaining just about intact. WebP additionally helps options like picture transparency (which PNGs famously do) and animations (GIFs have been the primary file kind to deal with this).


WebP has turn into a particularly fashionable format for internet builders, designers, and just about anybody who works with imagery on the web.
That is due to the numerous options we’ve talked about: WebP graphics compress successfully, look nice, can be utilized in quite a lot of settings, and are supported by all trendy internet browsers because of how lengthy they’ve been on the scene and their Google backing. Working with WebP normally guarantees an incredible expertise for each web site guests and managers.
Getting To Know AVIF
AVIF, which stands for AV1 Picture File Format, is a a lot newer picture format than WebP.
Launched in 2019 by the Alliance for Open Media, AVIF is the image-focused spinoff of the well-known AV1 video format. It goals to additional enhance upon the file high quality and measurement/weight of photos in comparison with older codecs, together with JPEG and WebP.
And identical to WebP did earlier than it, AVIF too, delivers on its purpose.
With AVIF, you get actually high-quality photos that take up little or no area when held towards different codecs. That is all because of the superior approach during which it compresses graphics, in addition to its potential to offer richer colours in lots of situations.
The primary draw back of AVIF is that it’s merely not as well-known or used as WebP. Nevertheless, we’ll proceed to see its star rise as extra platforms, expertise, designers, and builders adapt to work with it within the coming years.
AVIF vs. WebP: Evaluating Throughout 7 Key Vectors
After that enjoyable historical past lesson, it’s lastly time to dig into how AVIF and WebP evaluate throughout all of the areas which can be essential to you, together with load occasions, compression high quality, modifying ease, and past.
1. Most Browser Help: Tie
Naturally, it’s finest to decide on a picture format that’s appropriate with most internet browsers. Damaged photos are presumably even worse than slow-loading ones for the person expertise.
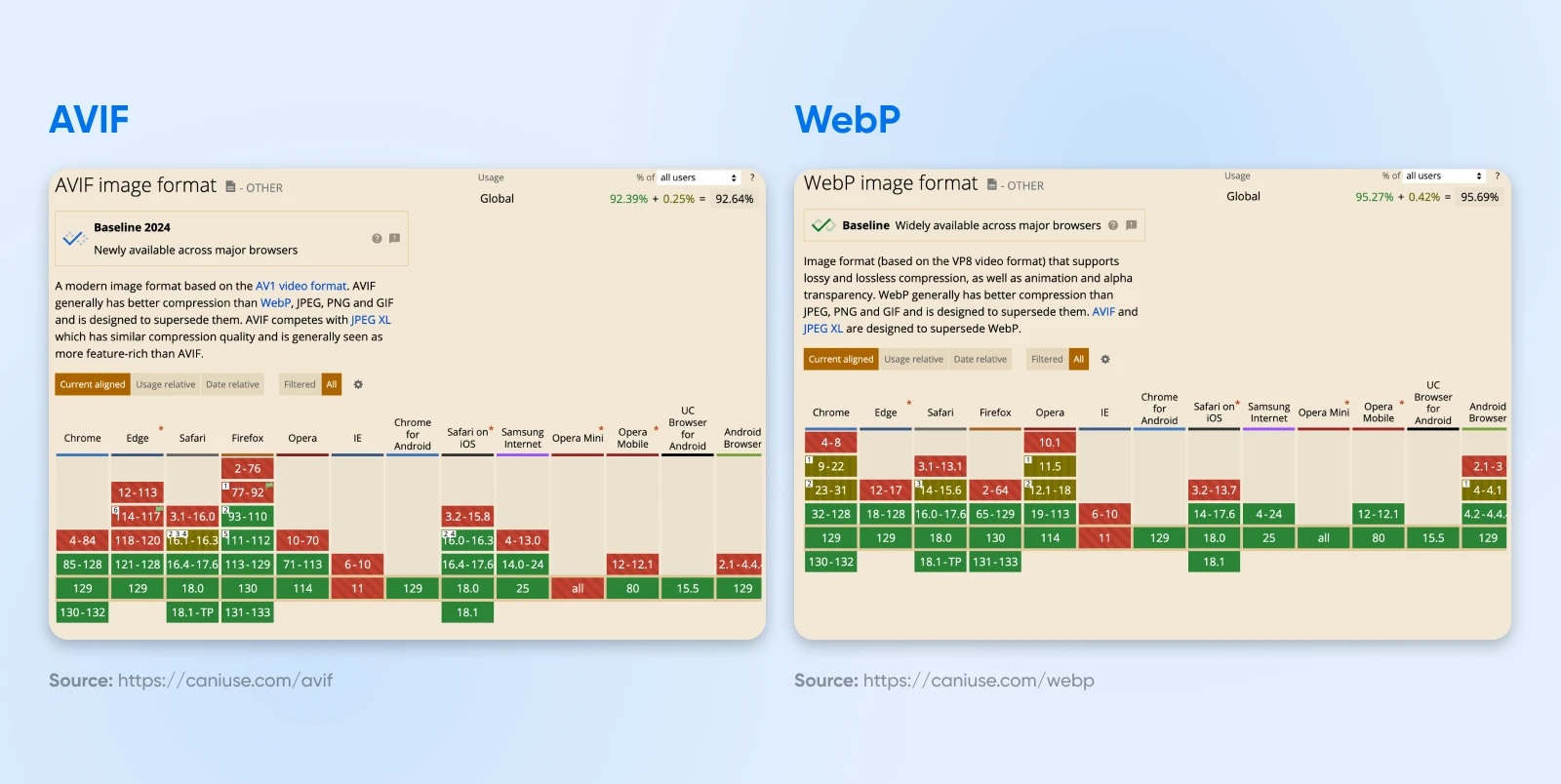
Because the newer child on the block, for a very long time, AVIF wasn’t as broadly supported throughout all of the browsers on the market. Because of this you’ll so usually see it get poor marks relating to browser assist.
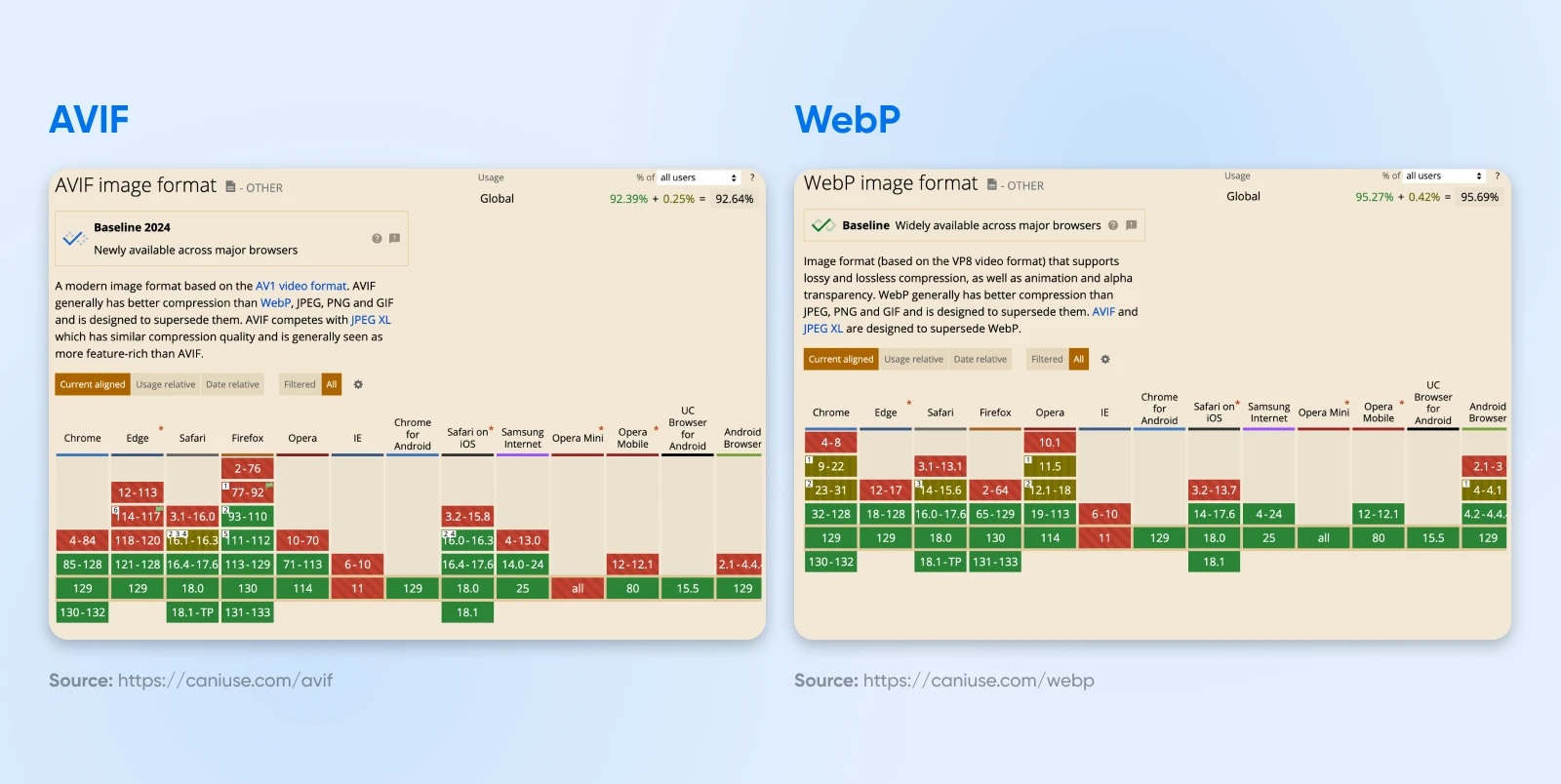
Nevertheless, as of 2024, the Can I Use web site reveals that each AVIF and WebP can be found on all main browsers.


Since AVIF has all however closed the hole, we’ll name this one a tie. That mentioned, it’s essential to know that WebP continues to be the extra widely known and used format. As such, you’ll in all probability proceed to see it named as probably the most browser-compatible choice for some time, impacting its rating throughout a number of different elements we’ll evaluate as we speak.
2. Speediest Load Time: AVIF
As we touched on, and also you’ve definitely skilled each as a web site proprietor and person, the velocity at which a web site hundreds performs an enormous position in how nicely it performs. That is much more essential for guests utilizing handheld gadgets, who’re doubtless on the go and able to take motion.
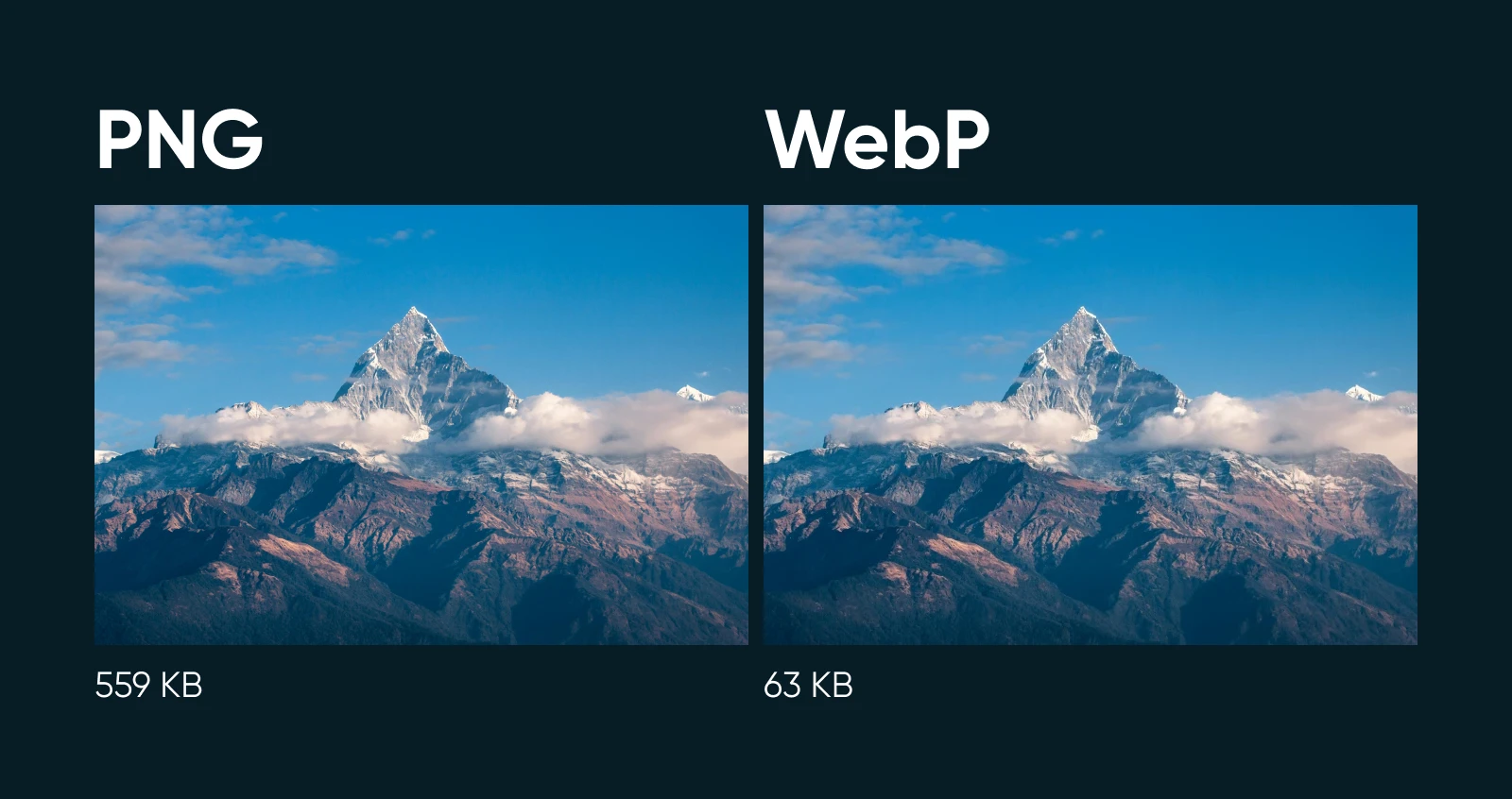
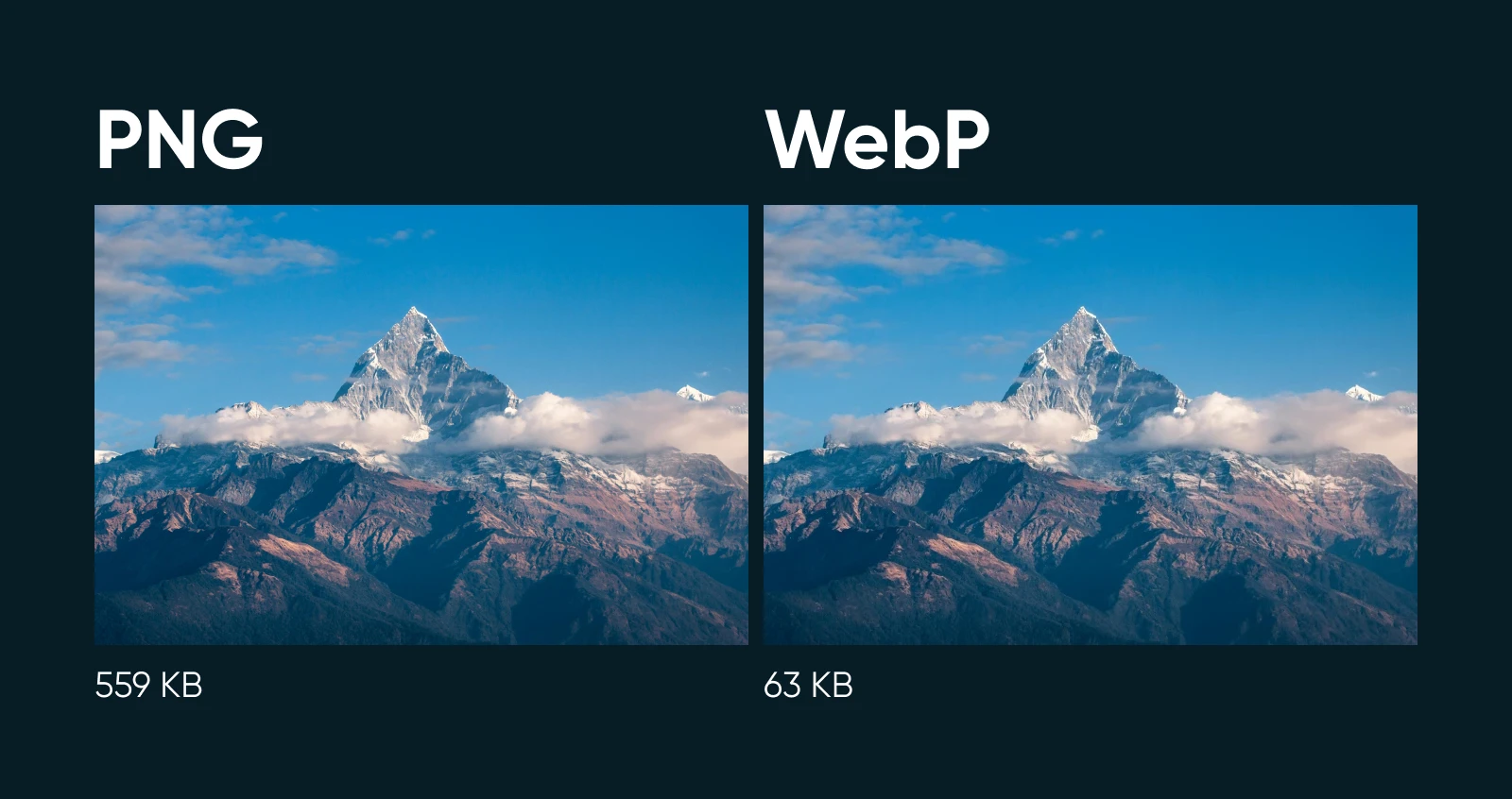
Lowering the dimensions of all components of an online web page, particularly photos, can considerably enhance load occasions.
AVIF has a transparent benefit over WebP right here. Typically talking, AVIF photos are 50% smaller than JPEG photos, whereas WebP photos are 30% smaller than JPEG.
This distinction in measurement might be chalked as much as how every file format handles compression. WebP is working with the VP8 video codec compression technique, whereas AVIF compression relies on the AV1 video codec, a extra trendy choice.
Whereas all that tech jargon is good to know, right here’s the important thing takeaway: AVIF recordsdata are smaller, which can assist your web site load quicker.
3. Superior for Lossless Compression: WebP
OK, so compression isn’t every thing; the high quality of the compressed picture nonetheless issues!
Right here’s one thing attention-grabbing: AVIF does assist lossless compression (AKA file measurement discount) with little to no information or high quality loss. Nevertheless, throughout this course of, some experiments have discovered that it doesn’t cut back the file measurement as a lot because the WebP format.
So, once you need probably the most compressed graphic with the best high quality, notably one with out textual content, WebP is the way in which to go.
4. Finest When Lossy Compression Is OK: AVIF
On the flip aspect, in lossy conditions (when max compression is required and a few high quality might be conceded), the AVIF format can preserve barely increased high quality than WebP, whereas nonetheless drastically lowering file weight.
Received graphics that you must compress however can’t sacrifice readability? Assume images, photos containing textual content, and so on. Check out the AVIF format for these.
5. Prime Alternative for Pictures: AVIF
Associated to what we simply mentioned, relating to that includes digital images in your web site, AVIF is the winner.
That is for just a few causes.
First, the extra environment friendly compression algorithm makes for very light-weight photos, with out sacrificing high quality. Additionally, AVIF helps a better bit depth (or variety of distinctive colours) than WebP. So, work with AVIF once you need to hold your images at their most sharp, detailed, and true to paint.
6. Best To Edit: Tie
The reality is that WebP is supported by most if not all fashionable photograph modifying instruments, whereas AVIF isn’t. But. This offers WebP an edge when speaking about ease of modifying.
Nevertheless, the options of the AVIF picture format that we’ve already mentioned assist it retain just a little extra high quality when edited. A counterpoint on this column.
So whereas AVIF recordsdata is likely to be barely extra favorable for modifying, that solely issues you probably have software program that works with them! Due to this fact, we’re calling ease of modifying a tie.
7. Supreme for Social Media Sharing: WebP
Go forward and scroll on LinkedIn or Fb and inform us this: Do posts with graphics are likely to catch your eye extra usually? We all know they do for us!
In the present day, posting high-quality photos is crucial for social media engagement once you’re competing with hundreds (if not tens of millions) of different companies for consideration.
The file format that’s excellent right here comes again round to compatibility. Whereas AVIF might typically reign supreme in loading velocity, if the platform doesn’t assist the picture kind, it received’t load in any respect! For instance, Fb’s guardian firm, Meta, helps WebP photos in adverts, however not AVIF.
WebP nonetheless has broader browser and platform assist, which supplies it the higher hand when selecting which file format to make use of for photos you’re going to share on social (for now, anyway).


The Verdict: When To Select AVIF vs. WebP
With images, graphics, and basic imagery being a few of the most central components of internet design, it may well really feel daunting choosing the proper file kind to your web site.
To be sincere, we don’t suppose you’ll be able to actually go unsuitable with both AVIF or WebP. The one you select will merely rely in your priorities —and you may at all times change your thoughts sooner or later!
But when you end up frozen with indecision, we’ll break down our fundamental ideas on when to decide on AVIF and when to go together with WebP.
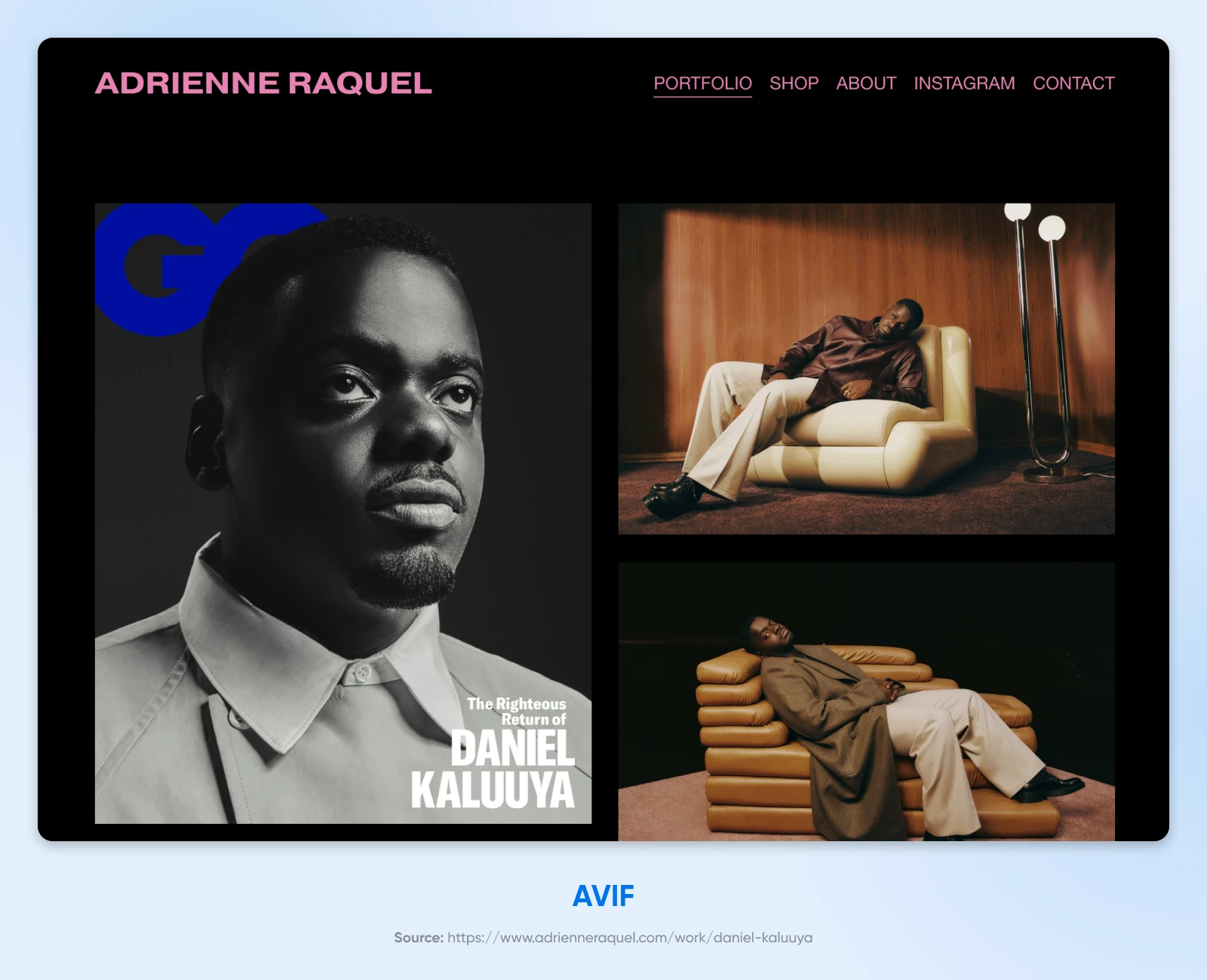
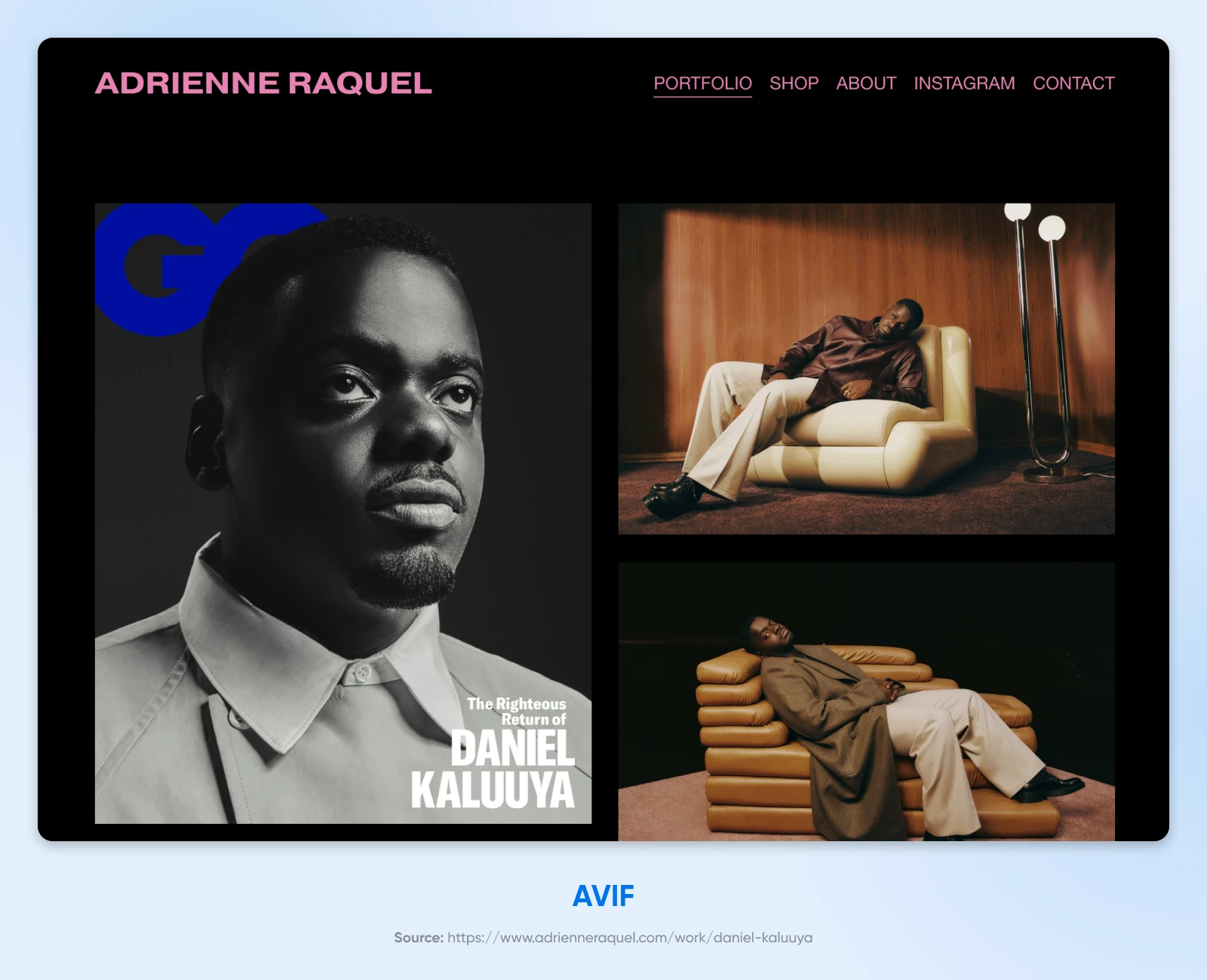
When Picture Is Every part: Select AVIF
Total, the AVIF picture format is right for actually high-quality visuals corresponding to images, digital artwork, and graphic design that should be readable it doesn’t matter what. That makes it the right match for a web site the place you want giant, however nonetheless stunning, photos to load rapidly and make an unforgettable first impression.
For instance, a portfolio website in a highly-visual business, a advertising and marketing web site for a images enterprise, or an e-commerce website that requires super-detailed images of your providing (Perhaps you promote high-end customized automotive physique kits? Cool!).
AVIF is the way in which to go for sharp photos that also load rapidly and don’t compromise the person expertise.


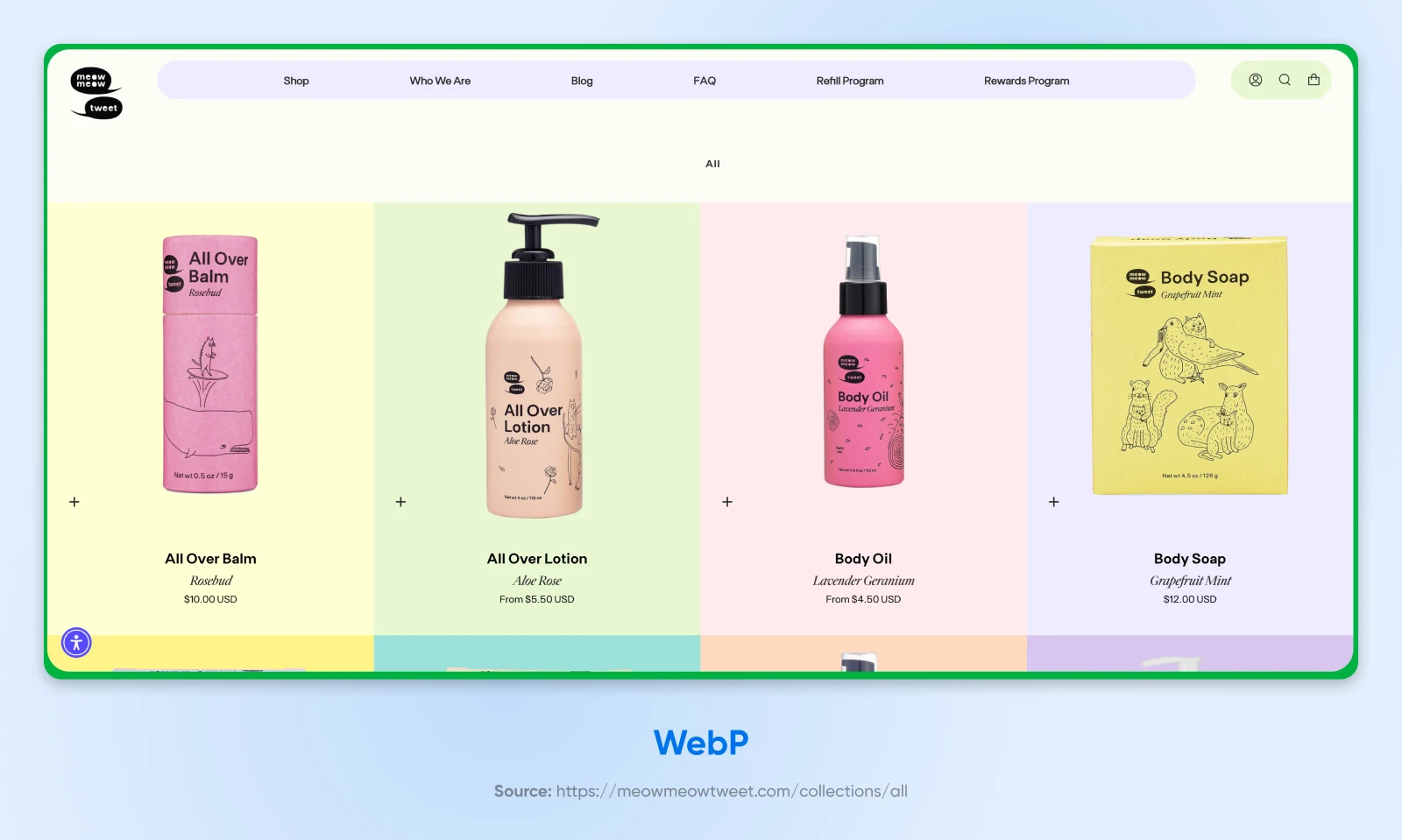
When Versatility Is Key: Select WebP
In truth, most web site sorts: out of your native companies companies to your on-line boutiques, one-page freelance dossiers, simple e-commerce platforms, and past — can safely use WebP photos.
It is because this format performs properly with a variety of graphic sorts, together with most photos in addition to illustrations, logos, animations, and extra. And, it does all of it at a great file measurement for fast loading.
Plus, there’s no beating the truth that this format continues to be the extra widely known of the 2, giving it a slight however stable benefit throughout browsers, platforms, modifying instruments, and designers.


Now that you understand all about how to decide on and use the best file codecs relying in your wants and desires as a small enterprise web site supervisor, let’s discuss how are you going to really put that data to make use of.
Whether or not that you must convert, compress, edit, or arrange your web site to deal with every thing imagery, listed here are some nice instruments in any respect worth ranges to get you going with picture optimization.
WordPress Plugins
1. Optimole is a paid WordPress plugin that handles just about all issues imagery for WordPress websites: from automated optimization to resizing, cloud storage, good loading, and extra. Packages start at $19.08/month, billed yearly.
2. From matt plugins comes each the free Converter for Media plugin that handles conversions to WebP in addition to the paid ($50/yr) Converter for Media PRO that extends performance to deal with AVIF conversions as nicely.
Compression Tooling
3. Kraken.io is a well-liked, highly effective, and fast choice for compressing and in any other case optimizing web site imagery. In the event you’re including new graphics repeatedly, a subscription could be the proper selection for you (beginning at $50 per yr).
4. For extra sporadic customers, try ShortPixel’s free picture compression platform, or their web site checker that helps you determine areas for enchancment.
Conversion Apps
5. Picture and video platform Cloudinary presents each an Picture to AVIF device and Picture to WEBP device to rapidly change over your file format —free of charge!
6. Picflow’s free Picture Converter device rapidly converts between most trendy picture sorts, together with AVIF and WebP.
Resizing and Enhancing Software program
7. AVIF Studio is a free Chrome extension (and web site) that you should use to resize, edit, and annotate graphics in loads of codecs, together with AVIF, WebP, JPG, PNG, and ICO.
Select Your Participant: AVIF or WebP
In relation to trendy picture codecs, AVIF and WebP each have rather a lot to supply.
AVIF really excels in high quality and velocity, making it the right format when beautiful visuals and excellent loading are the main target.
However that’s to not overlook the worth of WebP, which lies in its versatility, completely tuned compression vs. high quality steadiness, and worldwide recognition.
Whereas we hate to depend on the previous “it relies upon” adage…selecting between AVIF and WebP actually does rely in your web site’s wants and your preferences!
In the event you nonetheless can’t resolve, or are searching for just a little assist with all issues website-related, that’s a request we are able to simply reply.
DreamHost’s professional companies staff covers all the gamut of small enterprise web site operations, from getting it off the bottom with design and growth to maintaining it operating easily with ongoing internet hosting and administration.
No matter you select, we’re at all times prepared to assist.
Did you get pleasure from this text?