Think about having to attend 5 seconds for every picture when scrolling by means of Instagram. Are you able to consider anybody wanting to attend that lengthy for every picture to load? We don’t suppose so.
Photos, although obligatory, could be difficult to work with. They add a whole lot of bulk to the online web page and might gradual your web site down, even should you do all the things else accurately.
In response to Google analysis, a customer is 90% extra more likely to go away your web site when the loading time goes from one second to 5 seconds. This not solely reduces the probabilities of conversion but in addition negatively impacts search engine marketing (search engine marketing).
Optimizing photos for the online — lowering their measurement with out dropping high quality — might help you enhance your web page load instances and lower down on file bloat. It seems like a whole lot of effort, however with the correct picture optimization instruments, you’ll be able to simplify the method and increase your website’s efficiency fairly simply.
On this information, we’ll discuss in regards to the significance of picture optimization and its affect in your web site. Then, we’ll take a look at a number of other ways you’ll be able to optimize your photos.
Let’s soar proper in!
What Is Picture Optimization for the Net?
Picture optimization is the method of constructing your net photos as compact as potential with out sacrificing high quality.
Consider it like packing for a visit — you wish to convey all the things you want, however you don’t wish to lug round a heavy suitcase.
Equally, we wish our photos to look nice however, on the similar time, not decelerate our web site.
How Does Picture Optimization Work?
Say you’ve obtained a photograph of your canine you wish to put in your web site.
First up, we take a look at the size, or picture decision.
For those who’re optimizing your cellular web site and it solely wants to point out photos as much as 1000 pixels broad, there’s no level in importing a 4000-pixel-wide photograph. Certain, it’ll look higher, nevertheless it’ll be unnoticeable to your guests and find yourself slowing down your website. Merely resizing the picture alone could make the file method smaller.
Subsequent, we transfer to compression. We’ll focus on compression sorts in a bit. For now, keep in mind that there are two sorts: lossy and lossless.
If we use lossless compression, we’re telling the pc, “Make this smaller, however don’t change the way it seems!”
The algorithm, or the compression software, will determine a solution to scale back file measurement with out dropping high quality by merely organizing the file higher.
If we go for lossy compression, we’re saying, “Make this smaller, and it’s okay if it’s important to take away some issues, so long as it nonetheless seems good.”
The algorithm would possibly determine that two very comparable shades of blue could be only one shade, or that some tiny particulars within the background aren’t tremendous necessary. Or possibly the darkish sky doesn’t want as many pixels devoted to black. We will additionally strip out further information that’s hidden within the picture file. Issues like when and the place the photograph was taken, what digicam was used — stuff we don’t want for a web site.
So, placing all of it collectively: we begin with a 5MB canine photograph. We resize it, then compress it rigorously, strip out the additional info, and put it aside as a WebP. Now we’ve obtained a 100KB picture that also seems nice however hundreds method quicker.
And that’s the aim of picture optimization: making photos sufficiently small to load shortly, however nonetheless wanting ok to point out off your superior canine.
It’s a balancing act, however with a little bit of observe, you’ll get the grasp of it. Your web site guests will thanks after they can see your cute pup with out ready for the picture to load.
How To Decide an Picture Compression Software?
The very best picture compression algorithm is one that may create the smallest picture information with out dropping high quality. Nonetheless, it additionally relies on what kind of compression might help you get to the file measurement you need.
As we talked about earlier, there are two forms of compression:
- Lossless compression: Consider your self packing for a visit utilizing these vacuum storage luggage. You squeeze out all of the air, making your stuff smaller. And whenever you unpack, all the things’s precisely as you packed it. Lossless compression algorithms work precisely like this. They attempt to retain as a lot of the picture as potential whereas nonetheless lowering the file measurement. Whenever you open the picture, it seems equivalent to the unique. It’s nice for conserving photos crystal clear with out deleting knowledge.
- Lossy compression: Lossy compression is extra like packing for a protracted journey by leaving a number of issues behind. Perhaps you don’t want all ten t-shirts, so that you solely pack 4. Certain, your bag is lighter, however you’ve additionally misplaced a little bit of what you began with. This could provide the smallest potential file sizes, nevertheless it comes at the price of a gradual however everlasting decline in picture high quality. JPEG, or JPG, is a standard lossy picture kind.
For example, should you’re sending doc scans the place the textual content must be legible, you need the lossless compression. However for normal pictures that you just clicked in your journey? Lossy would do a very good job and likewise provide you with a a lot smaller picture file with out making it apparent that the picture was compressed.
Now the query is, does all of this actually matter?
Does Picture Optimization Matter?
Nearly 80% of net pages throughout the web have photos as essentially the most impactful aspect. Which implies optimizing them may give your web site a significant increase in efficiency.
Search engines like google and yahoo like Google additionally contemplate Core Net Vitals (CWV) to determine which web site ranks increased.
Core Net Vitals (CWV)
Google created Core Net Vitals (CWV), a trio of consumer expertise metrics to enhance net shopping pace, accessibility, and high quality. The three Core Net Vitals metrics are LCP, FID, and CLS.
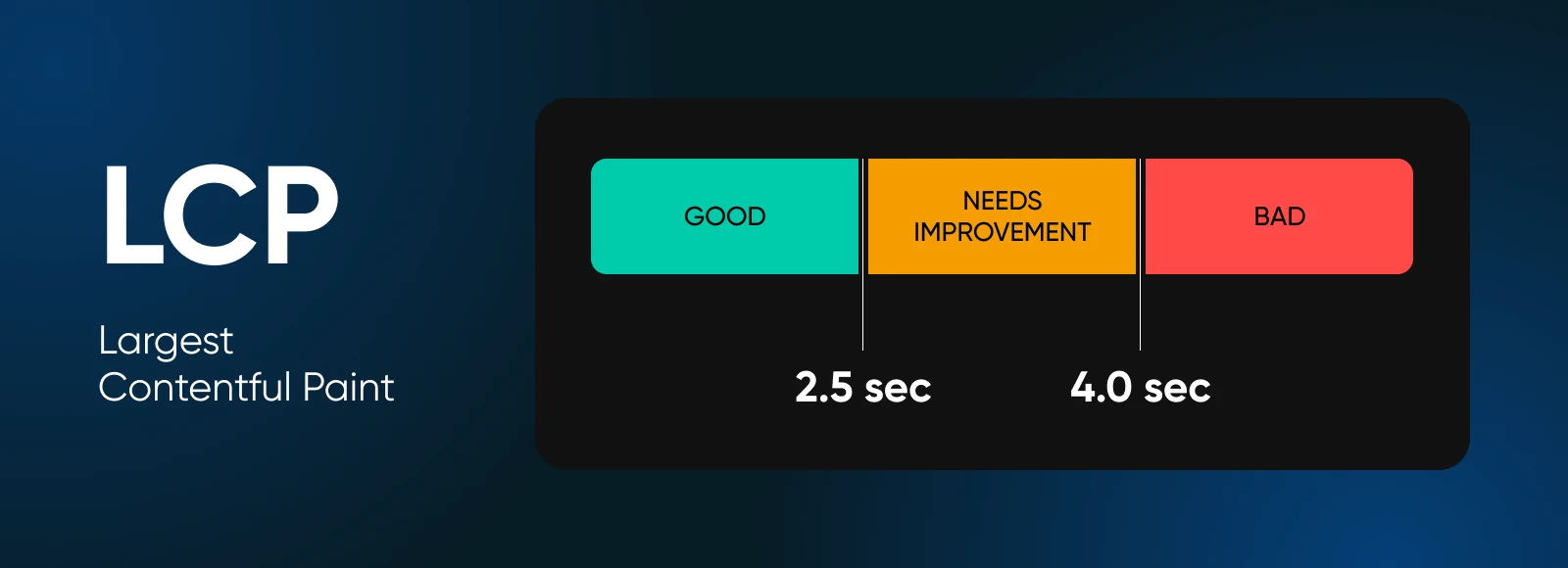
Core Net Vitals is a set of metrics that measure a website’s efficiency, with one of the crucial necessary metrics being the Largest Contentful Paint (LCP).

LCP measures the time it takes for the most important aspect on the web page to load. That is usually the hero picture for many web sites.
These giant picture information typically have a destructive affect in your web site’s LCP rating. And if the rating stays that method for some time, it may possibly have a miserable impact in your conversions.
Subsequently, optimizing photos is without doubt one of the best methods to enhance your website’s efficiency and increase your search engine marketing.
Completely different Picture File Varieties
Selecting the best picture format isn’t nearly making your footage look fairly.
The best picture format can dramatically have an effect on your web site’s efficiency, consumer expertise, and even your search engine rankings.
So, should you use photos in your web site, it’s necessary to familiarize your self with the totally different file sorts and when to make use of them.
JPEG (Joint Photographic Specialists Group)
JPEG is without doubt one of the oldest picture file codecs, together with BMP and GIF.
Professionals:
- Nice for images and complicated photos with a number of colours.
- Provides a very good steadiness between file measurement and picture high quality.
- Broadly supported throughout all browsers and units.
Cons:
- It makes use of lossy compression, which implies some knowledge is misplaced when the picture is compressed.
- Doesn’t assist transparency.
- Not ideally suited for photos with textual content or sharp edges, as they will look blurry.
Greatest for: Images, complicated illustrations, and any picture the place a slight loss in high quality isn’t noticeable.
PNG (Moveable Community Graphics)
PNG is a flexible format that gives high-quality photos whereas additionally supporting transparency.
Professionals:
- Helps transparency.
- Makes use of lossless compression, so there’s no high quality loss when saving.
- Nice for photos with textual content or sharp edges.
Cons:
- Bigger file sizes in comparison with JPEG for images.
- Not as environment friendly for complicated images.
Greatest for: Logos, screenshots, photos with textual content, or any picture that wants transparency.
GIF (Graphics Interchange Format)
GIFs took over the web with their looping animations, and you may see them as animated stickers or memes.
Professionals:
- Helps easy animations.
- Small file measurement for easy photos.
- Broadly supported throughout browsers and units
Cons:
- Restricted to 256 colours.
- Not appropriate for images or complicated photos.
- May end up in giant file sizes for lengthy animations.
Greatest for: Easy animations, icons, and quite simple graphics.
WebP
For the reason that picture codecs talked about above are fairly outdated and the web has gone method past their capabilities, Google got here up with WebP for a extra environment friendly picture format.
Professionals:
- Provides each lossy and lossless compression.
- Helps animation and transparency.
- Considerably smaller file sizes in comparison with JPEG and PNG (about 25-35% smaller).
- Higher quality-to-size ratio than JPEG.
Cons:
- Not supported by older browsers ( you, Web Explorer).
Greatest for: Just about all the things, in case your viewers makes use of fashionable browsers. It’s particularly necessary for web sites that must steadiness high quality and efficiency.
SVG (Scalable Vector Graphics)
SVG is a bit totally different from the remainder of the picture codecs. As an alternative of being made up of pixels, SVGs are primarily based on mathematical formulation.
Professionals:
- Scales to any measurement with out dropping high quality.
- Very small file sizes for easy graphics.
- Might be styled with CSS and manipulated with JavaScript.
- Nice for responsive design.
Cons:
- Not appropriate for complicated images.
- Might be gradual to render if very complicated.
- Requires extra processing energy than photos.
Greatest for: Logos, icons, easy illustrations, and any graphic that should look sharp at any measurement.
3 Simple Methods To Optimize Photos for the Net
Now that you just perceive what optimization is, and what the totally different file sorts are, let’s see how we are able to optimize a picture in motion.
Thankfully, picture optimization doesn’t require superior technical data. There are a selection of instruments that may provide help to resize, compress, and convert photos to totally different codecs with ease.
Let’s take a detailed take a look at a number of totally different strategies.
1. Resize and Crop Photos
One of many best steps you’ll be able to take to optimize your photos is to resize or crop them. You could possibly use a photograph enhancing software like Adobe Photoshop for superior customers or Canva if you would like one thing easy and out of the field. Each of those instruments might help you crop and resize photos and likewise save in decrease resolutions to scale back the file sizes.
You too can use the default photograph viewer in your laptop for resizing and cropping.
For those who use Home windows, you’ll be able to simply crop and resize photos in Microsoft Pictures. On Mac, the app known as “Preview.”
We’ll present how this works on a Home windows laptop.
To get began, open your picture within the “Pictures” app by double-clicking the picture.
Then click on on the primary icon for Edit picture within the prime menu:


Now, click on the Crop icon on the highest of the Edit menu bar and determine what a part of the picture you wish to use.


You too can resize photos utilizing the Home windows Photograph Editor by clicking on the three dots after which choosing Resize.


Now you’ll be able to choose totally different picture sizes or enter your personal dimensions for the picture.


For those who click on on Outline customized dimensions, you’ll be able to change the width and top of the picture and likewise management its high quality utilizing the slider.
For example, if you wish to compress the picture with out altering the size, you’ll be able to decrease the picture high quality to get smaller picture information.


On the finish, click on on Save resized copy. We suggest that you just select a unique title for the resized picture to keep away from overwriting the unique one.
2. Use an On-line Software To Compress and Optimize Photos
You too can do the identical and a bit extra with on-line picture optimization instruments. Some optimization instruments additionally provide help to course of photos in bulk. This might help you save a whole lot of time.
Squoosh
At DreamHost, we love to make use of Squoosh for a few causes:
- It’s free and web-based: There’s no must obtain or set up something.
- Reveals real-time comparability: You’ll be able to see how your optimizations have an effect on picture high quality immediately.
- Helps a number of file codecs: It provides you the choice to select the output file kind.
- Provides compression methodology choice: You’ll be able to select between the totally different compression strategies/algorithms and likewise see how your choice impacts the ultimate file measurement and picture high quality in actual time.
Right here’s how one can resize a picture with Squoosh.
Go to https://squoosh.app and add a picture out of your gadget. For those who’re simply testing the platform, you should use one of many demo photos they’ve offered within the “Or attempt considered one of these” part.


When you see the picture, you’ll see a panel on the correct facet of the web page with totally different picture compression choices. Toggle over to the Resize button.


This will provide you with a number of extra choices to vary the resize methodology, choose a preset measurement, and extra. For this instance, we’ve chosen the preset as 33.33%.
What this implies is that the picture dimensions shall be lowered to 33.33% of the unique measurement. So, in case your unique picture was 3000 pixels broad, choosing the 33.33% preset will provide you with a 1000-pixel-wide picture.
You’ll additionally discover that resizing the picture considerably reduces the file measurement — in our instance, by 60%.
As soon as completed, click on the blue Obtain button on the underside proper of your display screen, and voila! You now have a compressed picture.
TinyPNG


TinyPNG is a user-friendly net app that lets you compress as much as 20 photos at a time of as much as 5MB every. It’s free to make use of and helps WebP, PNG, and JPEG photos.
Sadly, you’ll be able to’t optimize SVG photos with this one simply but. This software is finest for you provided that your photos are already lower than 5 MB in measurement.
To optimize a picture with TinyPNG, merely add your picture information into the field on the prime of the web page and anticipate the compression course of to finish.


That’s about it! You’ll be able to then evaluate the outcomes and obtain your optimized photos. For uncooked photos, we’ve seen picture sizes lowering by 40%-70%.
Kraken.io


Kraken.io is one other on-line picture optimizer that you should use. Like TinyPNG, it’s enables you to compress photos in bulk.
Kraken provides quite a lot of choices for selecting the kind of compression, the way you wish to export the information, and extra.


For instance, you’ll be able to select from three optimization modes, together with “Lossy,” “Lossless,” and “Knowledgeable.”
Kraken.io provides you extra management over how your photos are compressed. You’ll be able to select to prioritize picture high quality over file measurement, or vice versa.
To optimize a picture with Kraken.io, merely add the photographs you wish to compress, choose an optimization methodology, and select a obtain choice.
For example, you’ll be able to obtain every file individually, obtain a number of information collectively in a zip file, add them on to Dropbox, or share them straight to Fb and Twitter.


Nonetheless, the main draw back of this software is that the free model is kind of restricted. They provide a 100MB testing quota and a most of 1MB, which, should you’re compressing photos in bulk, might get consumed inside a single use.
3. Set up a WordPress Plugin
When you’ve got a WordPress web site, you don’t must compress photos earlier than importing. There are a number of plugins that work behind-the-scenes, optimizing WordPress photos as you add them — and making your website load quicker within the course of.
Plugins
WordPress plugins are add-ons that reach the performance of WordPress. They can be utilized for something, from including e-commerce options to finish WordPress web page builders, search engine marketing instruments and extra.
Let’s take a look at among the hottest picture optimization plugins.
Smush


Smush is a well-liked WordPress picture optimizer with over 1,000,000 energetic installations and a five-star score. It helps you enhance your web page load instances by compressing and resizing your photos.
For instance, the “Bulk Smush” characteristic detects photos in your website that may be optimized and lets you compress them in bulk.


You too can set the utmost picture dimensions, and Smush will auto-resize photos that exceed the bounds whereas sustaining side ratios.
There are various customization options within the free model of Smush, together with lazy loading and bulk smush frequency that provide help to optimize your WordPress web site with minimal extra effort.
For those who improve to Smush Professional, you’ll get entry to extra options, together with the choice to routinely compress photos and serve them in WebP format. Plans begin at $15 per 30 days.
ShortPixel Picture Optimizer


ShortPixel is a light-weight picture compression plugin for WordPress web sites. One of many main advantages of ShortPixel is that it helps HEIC (Apple format), WebP, and AV1 Picture File Format (AVIF) picture codecs.
Other than that, ShortPixel additionally has good cropping. With this characteristic, all thumbnails of your photos usually are not solely optimized but in addition cropped to routinely show the topic of the picture. This characteristic is designed particularly for e-commerce web sites.
ShortPixel helps three totally different compression strategies: lossy, shiny, and lossless.


We’ve talked about lossy and lossless. However shiny is a brand new one right here.
Shiny is a high-quality, ShortPixel-specific lossy compression algorithm that’s designed for photographers. So, in case you have a pictures portfolio web site, ShortPixel is perhaps excellent in your picture compression wants.
You too can compress your thumbnails and create a backup of your unique photos. For extra choices, you’ll be able to improve to the premium model, which begins at $9.99 per 30 days. You too can purchase credit in bulk and use them as and when required.
Jetpack


Whereas Jetpack isn’t a picture optimization plugin, its Web site Accelerator characteristic consists of an choice for optimizing photos and internet hosting them on a Content material Supply Community (CDN).
CDN
CDN is brief for “Content material Supply Community.” It refers to a geographically-distributed community of net servers (and knowledge facilities) that collaborate to make sure speedy content material supply by way of the web.
You could find these picture optimization choices below the plugin’s Efficiency & pace settings:


These options can be found without cost with Jetpack Enhance. The plugin comes with different instruments that provide help to improve your web site efficiency.
Velocity Up Your Web site With Optimized Photos
Poorly optimized photos can have a destructive affect in your website’s efficiency. Thankfully, you’ll be able to pace up your website and enhance search engine marketing rankings just by resizing and compressing your photos.
To recap, listed below are three simple methods to optimize your photos:
- Resize and crop photos utilizing a program like Adobe Photoshop, Microsoft Pictures or Preview on Mac.
- Use an internet compression software like Squoosh.app, TinyPNG, or Kraken.io.
- Set up a WordPress optimization plugin like Smush Professional, Quick Pixel, or Jetpack Enhance.
You too can enhance the efficiency of your website by selecting a robust internet hosting plan. Our DreamPress managed WordPress internet hosting provides quick and dependable service with 24/7 assist and a 100% uptime assure!
Try our plans in the present day.

Professional Providers – Design
You Dream It, We Code It
Faucet into 20+ years of coding experience whenever you go for our Net Improvement service. Simply tell us what you need in your website — we take it from there.
Did you get pleasure from this text?