You will have heard earlier than that e-mail returns over $30 for each greenback you spend on it.
That’s a fairly highly effective return on funding for something — however particularly for a advertising and marketing marketing campaign.
As such, it just about cements the significance of e-mail advertising and marketing for small enterprise success.
However alas, emails can’t have that affect if nobody is opening or studying them!
When was the final time an e-mail actually acquired your consideration or captured your coronary heart?
Endeared you to a model?
Made you giggle?

Or, maybe most significantly: led you to click on, convert, and turn out to be a loyal buyer?
We’re positive it wasn’t nearly what was mentioned, however how it was mentioned.
That is the place e-mail design is available in.
Utilizing methods like optimizing loading pace, leaning on colour idea, constructing a circulate that faucets into the innate method individuals learn, and making a structure that’s pleasant on all units and in any respect skill ranges naturally creates irresistible emails.
And irresistible emails get opened, get learn, and produce you the engagement you’ll want to make the work of e-mail advertising and marketing well worth the return.
Right here’s why, and the way, to design your personal emails.
What Do We Imply by Electronic mail E-newsletter Design?
We’ve all executed it earlier than. Writing an e-mail is straightforward, proper? (For probably the most half, at the least.)
Not so quick.
Efficient e-mail advertising and marketing entails a lot extra than simply typing out a message and hitting ship.
In case your e-mail lacks an attention-grabbing topic line, related content material, a wise structure, and visually interesting parts —it’s all too simple for recipients to miss and ignore it within the avalanche that’s their inbox.
Electronic mail design is the method of thoughtfully crafting and structuring emails to ensure they’re visually partaking, simple to learn, and encourage motion.


In essence, the design of selling emails focuses extra on the visible structure of your emails than the content material itself. It entails organizing and optimizing textual content, photographs, and key info in a method that makes the e-mail unignorable. Given that folks usually skim by emails shortly, a well-designed e-mail ensures that your message is on-brand, clear, and even charming.
And a well-crafted e-mail design information can educate you deliver all the above to life to strengthen your voice, appeal to new prospects, and construct long-term relationships together with your viewers.
Which is what you’re about to learn, proper now.
Why Electronic mail Design Issues
We already touched on why small enterprise homeowners and entrepreneurs ought to concentrate on rising their e-mail lists — e-mail advertising and marketing has an important ROI!
What particularly is so vital concerning the design of your emails? It has a method of bumping up e-mail opens and engagement.
We’ll present you the way.
Maximize Readability
A well-structured e-mail with clear hierarchy, ample white house, fastidiously chosen fonts, and considerate design parts ensures that recipients can shortly, simply, and even excitedly learn no matter content material you need to share with them. No drab advertising and marketing snooze fest right here!
Drive Measurable Motion
Finally, well-designed emails information their recipients towards a transparent subsequent step, whether or not it’s signing up for an occasion, making a purchase order, or visiting an internet site.
When design and content material align completely, it makes it simple for recipients to behave in your message, and so that you can set and hit measurable targets round conversions.
Construct Model Belief
Constantly utilizing your model’s colours, fonts, and logos in e-mail design reinforces your model id. When recipients see an e-mail that visually aligns with a model they’re already conversant in, it creates belief, making them extra prone to open future emails!
We love that candy, candy advertising and marketing momentum.
Welcome All Readers Via Accessibility
Electronic mail design ought to at all times contemplate accessibility, making it simple to digest for as many individuals as attainable.
Accessibility
Accessibility is the observe of creating an internet site accessible to as many customers as attainable. Accessible web sites may be seen by anybody on any system.
Considerate design decisions that we’ll cowl in depth within the subsequent part — like acceptable font sizes, colour distinction, and alt textual content for photographs — assure that extra individuals are welcome to have interaction together with your content material, no matter how they entry your e-mail.
15 Electronic mail Design Finest Practices
Check out your present advertising and marketing metrics.
Are you designing emails that hit the mark each time?
If not, it’s time to cease losing your assets and begin getting simpler.
The following part will stroll you thru a few of the greatest practices for creating an e-mail expertise that captures consideration, delivers worth, and encourages motion.
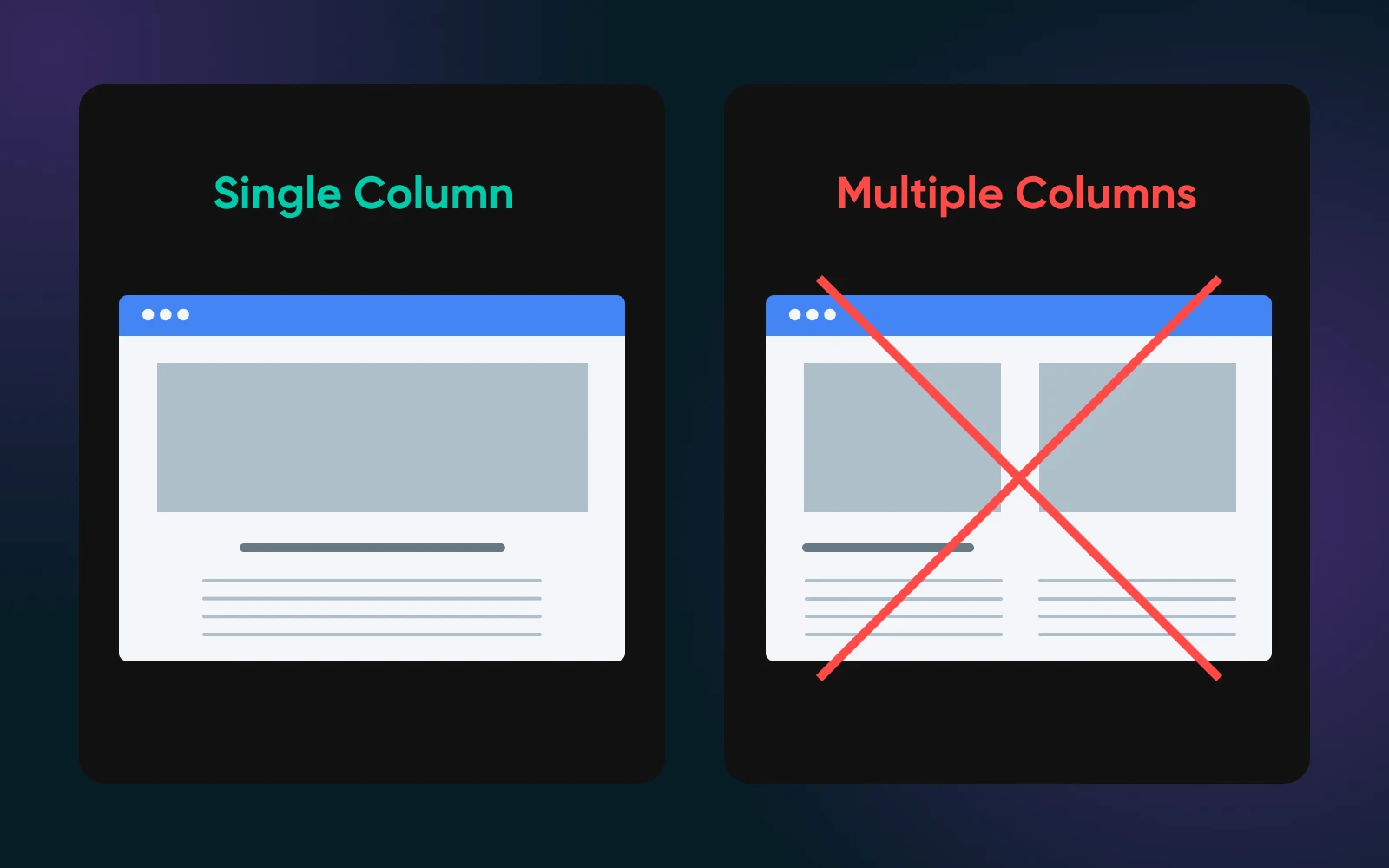
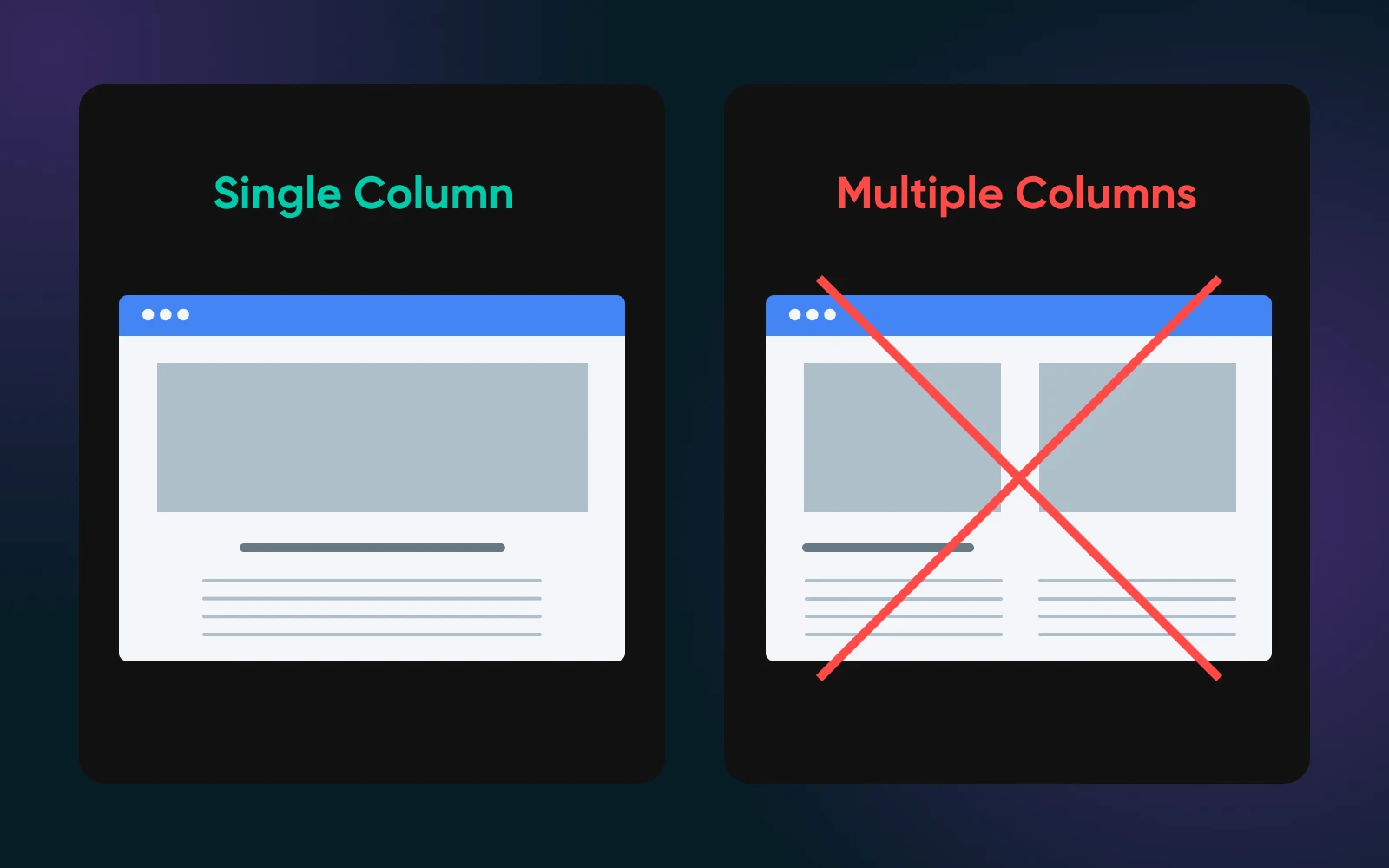
1. Single Column Retains It Easy
We usually advocate choosing a single-column structure in your advertising and marketing emails for a number of causes:
- One, it’s simply straight up simpler so that you can design!
- One more reason is that this makes it a lot simpler for readers to shortly scan and take motion, which is honestly what many need on the subject of working by emails of their inbox. This simplified structure can also be extra foolproof for assistive know-how to course of, making it extra accessible.
- And final however definitely not least, single-column emails are extra adaptable to totally different display sizes, making them extra mobile-friendly. (An vital issue we’ll speak about extra later.)


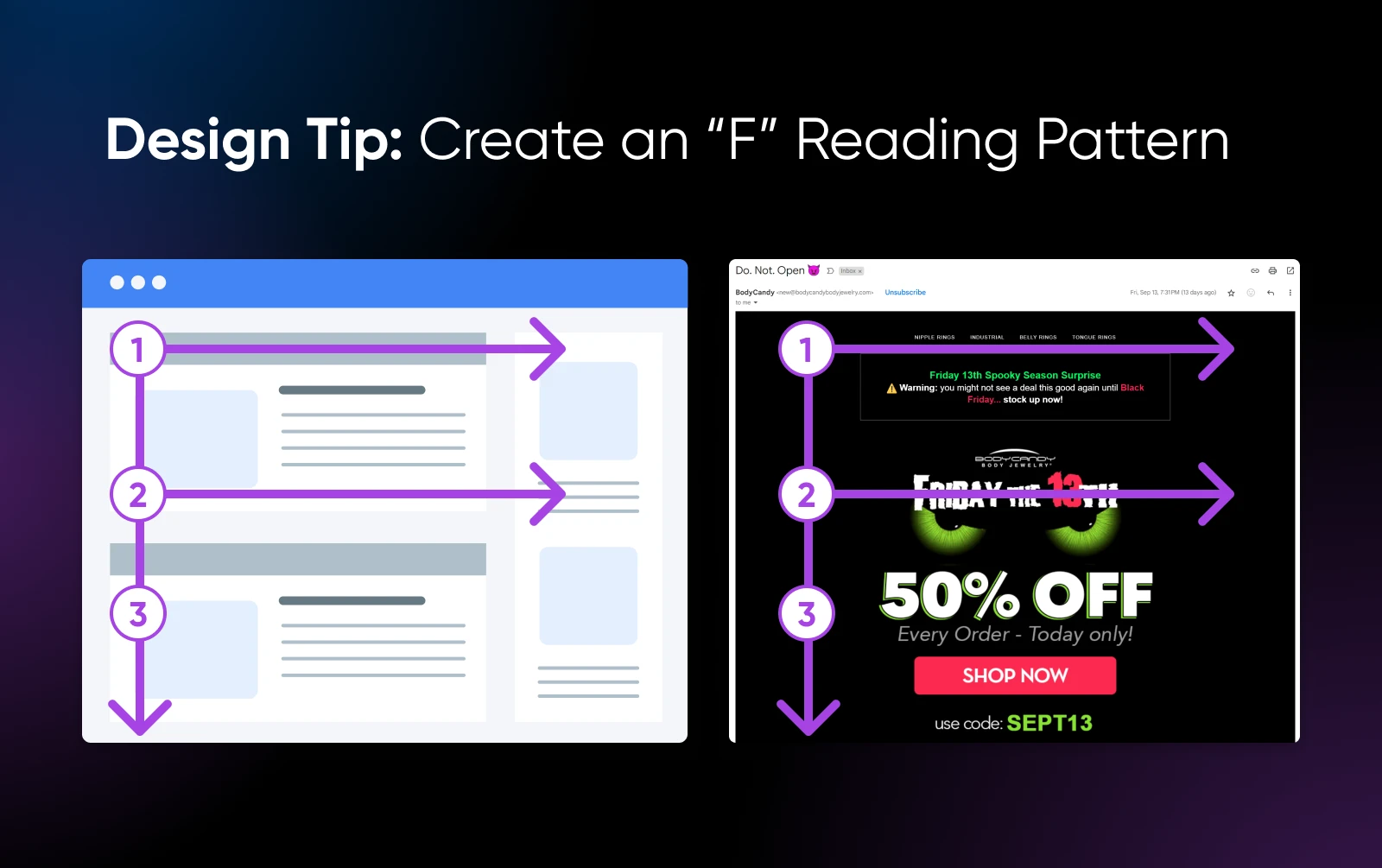
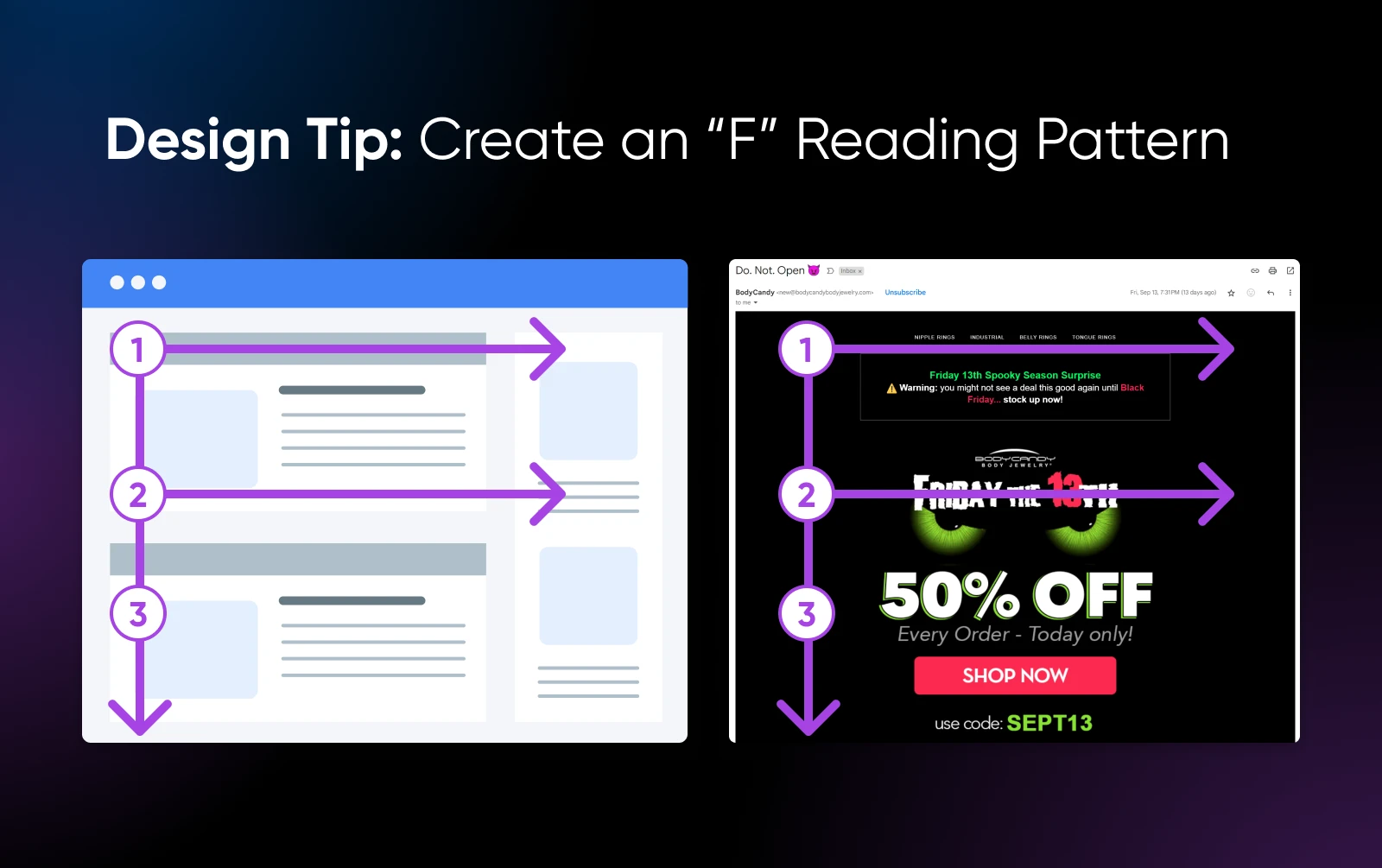
2. Get Acquainted With the Frequent F Studying Sample
Recognized by the Nielsen Norman Group through an eye-tracking examine, the F-shaped studying sample is among the commonest methods readers scan blocks of content material.
The sample works like this:
- The reader begins with a horizontal scan throughout the highest of the content material, forming the highest line of the letter “F.”
- Subsequent, they transfer down and scan the subsequent horizontal part that catches their eye, this decrease line of the “F” is usually shorter than the primary.
- Lastly, they comply with a vertical path alongside the left-hand aspect of the content material, finishing the “F” form!


When designing your emails, right here’s optimize with this scanning conduct in thoughts:
- Place an important info the place readers are prone to focus, alongside the F sample.
- Start new paragraphs or sections with attention-grabbing phrases to proceed to catch the attention because it strikes down.
- Be sure probably the most outstanding aspect in your e-mail stands out instantly, and attempt to place it within the path of the attention because it flows by the sample. Later on this article we’ll speak about how to decide on one of the best font sort and dimension in addition to apply distinction successfully to attract consideration.
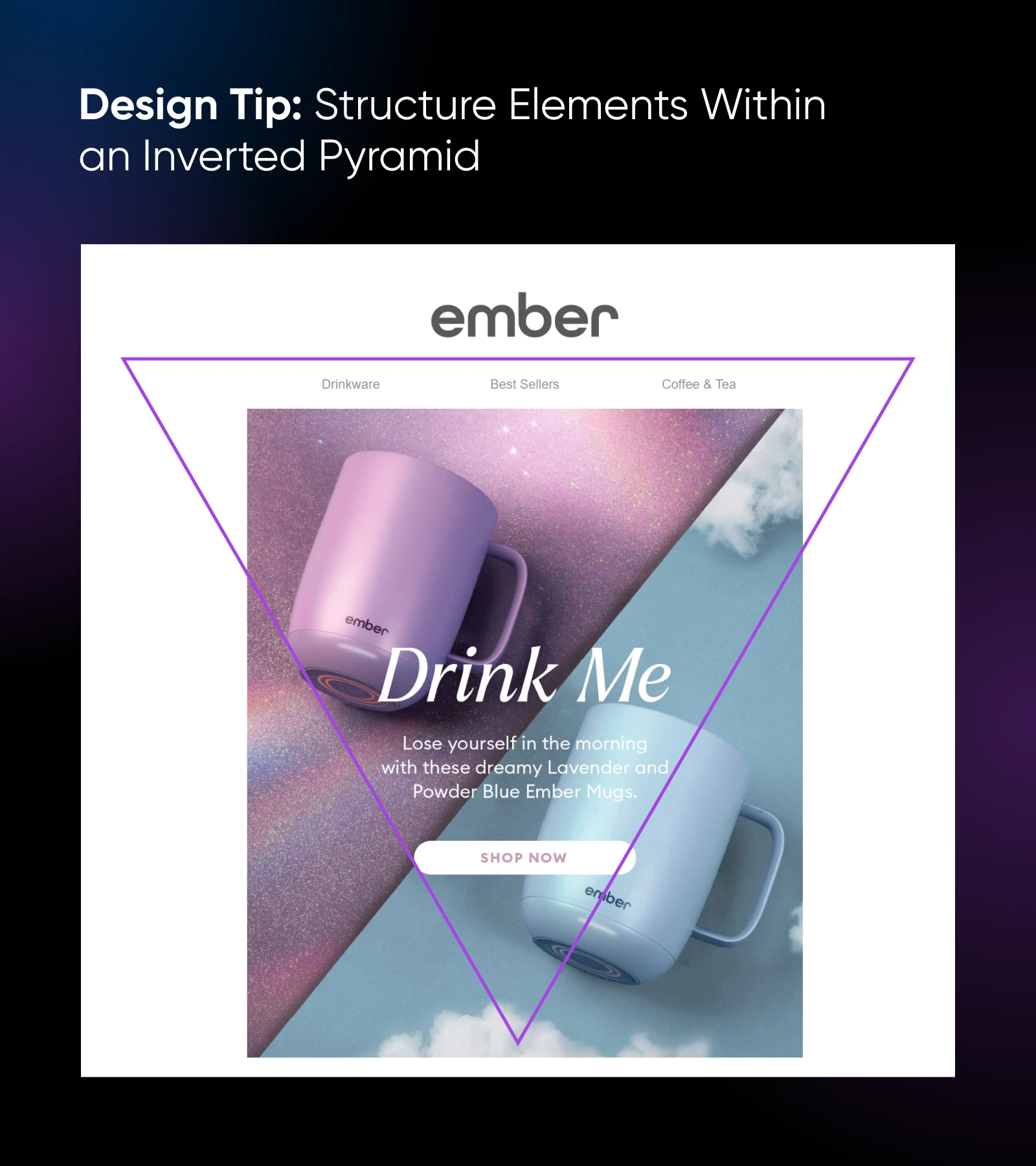
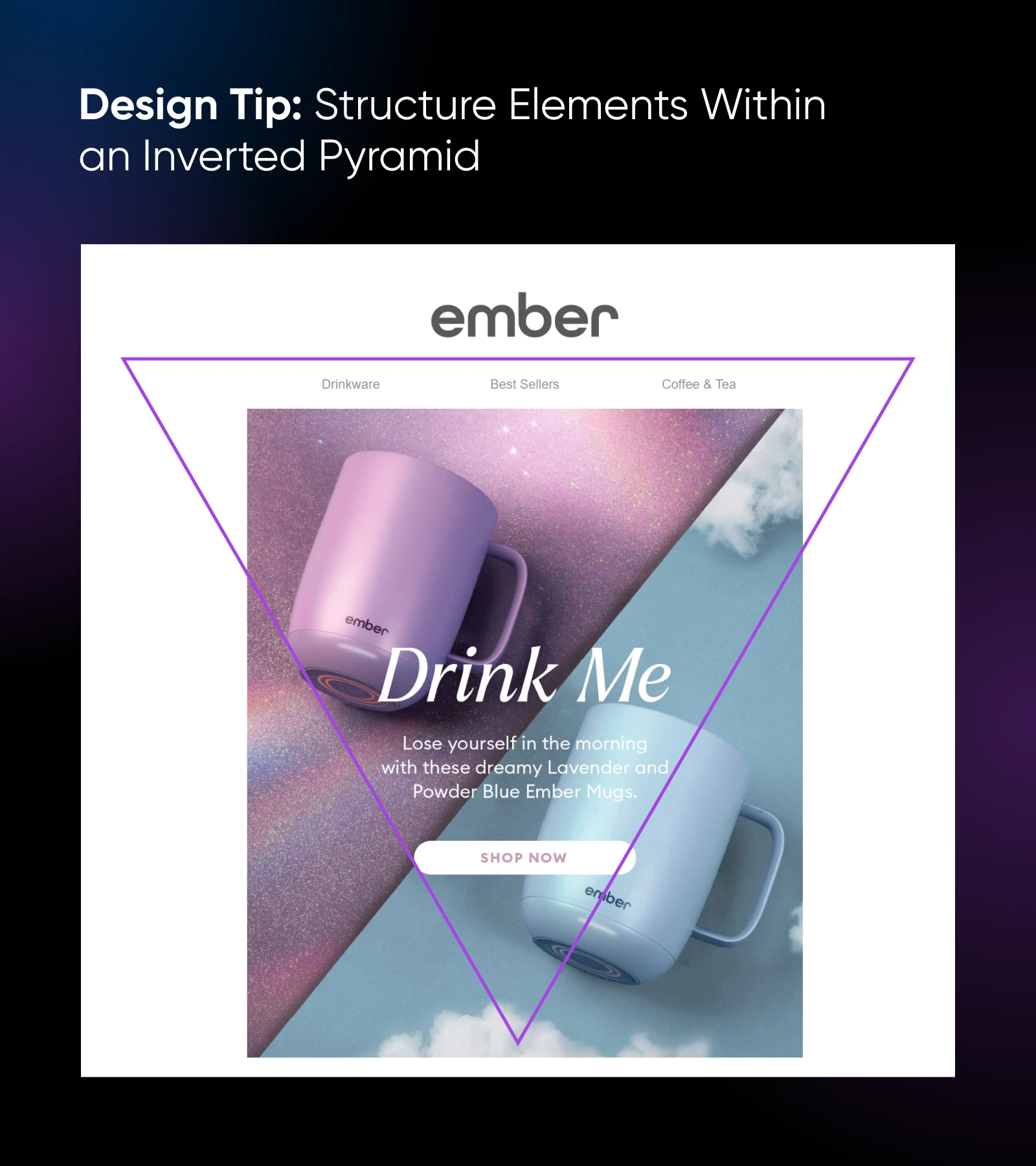
3. Take a Web page From Writers With the Inverted Pyramid
The inverted pyramid structure is a robust design technique borrowed from writers and journalists. Within the e-mail world, it’s all about inserting probably the most essential info first, then shortly guiding readers right down to a clear name to motion (CTA) in an upside-down triangle form.
The construction is straightforward:
Begin with an attention-grabbing headline or hook, adopted by concise supporting info, and finish with a outstanding CTA.
And it’s not solely concerning the phrases you utilize. Get intelligent with artistic fonts, colours, and design! And use whitespace strategically to actually get the reader engaged.
By minimizing distractions and maintaining the content material streamlined and thrilling, the inverted pyramid structure leads the reader’s eye naturally towards the CTA, making it extra probably they’ll interact with it.


4. Think about Emojis (Actually!)
Whether or not it’s conveying disdain (🙄) or sharing thrilling information with nary a phrase written (🎉): emojis are a robust and fashionable communication choice.
Anecdotes apart, emojis have even been discovered to enhance engagement on social media. So, why not attempt to use them to do the identical in your advertising and marketing emails?
When used thoughtfully (that is essential!), emojis can add character and visible curiosity to your emails, serving to them stand out and preserve recipients studying. They create an instantaneous emotional connection and make your message extra partaking.
An important a part of this greatest observe is knowing your viewers and the message at hand to make sure that the emojis you utilize match and additional it. Not distract from it.
5. Optimize Picture Dimension
The e-mail advertising and marketing execs at Marketing campaign Monitor constructed their e-mail templates to be 600 pixels large on desktop and 320 pixels on cellular. As well as, the highest 300-500 pixels are often what of us can see in an e-mail earlier than needing to scroll. With all of that in thoughts, any photographs you utilize in advertising and marketing emails shouldn’t exceed these parameters.
Nevertheless it’s not nearly measurements, it’s additionally about “weight” — which impacts loading time. Compress photographs to reduce their file dimension so that they load sooner and adjust to e-mail consumer laws.
Received questions on what file format to make use of on your photographs?
- JPEGs are crisp and small and nonetheless best when that includes skilled images.
- PNGs compress nicely.
- And SVG information are light-weight and stay sharp at any scale, making them good for icons and logos.
An vital observe is that, nonetheless you method photographs, they need to at all times be embedded in your e-mail. Why?
As a result of attachments at this time are too simply flagged as spam.
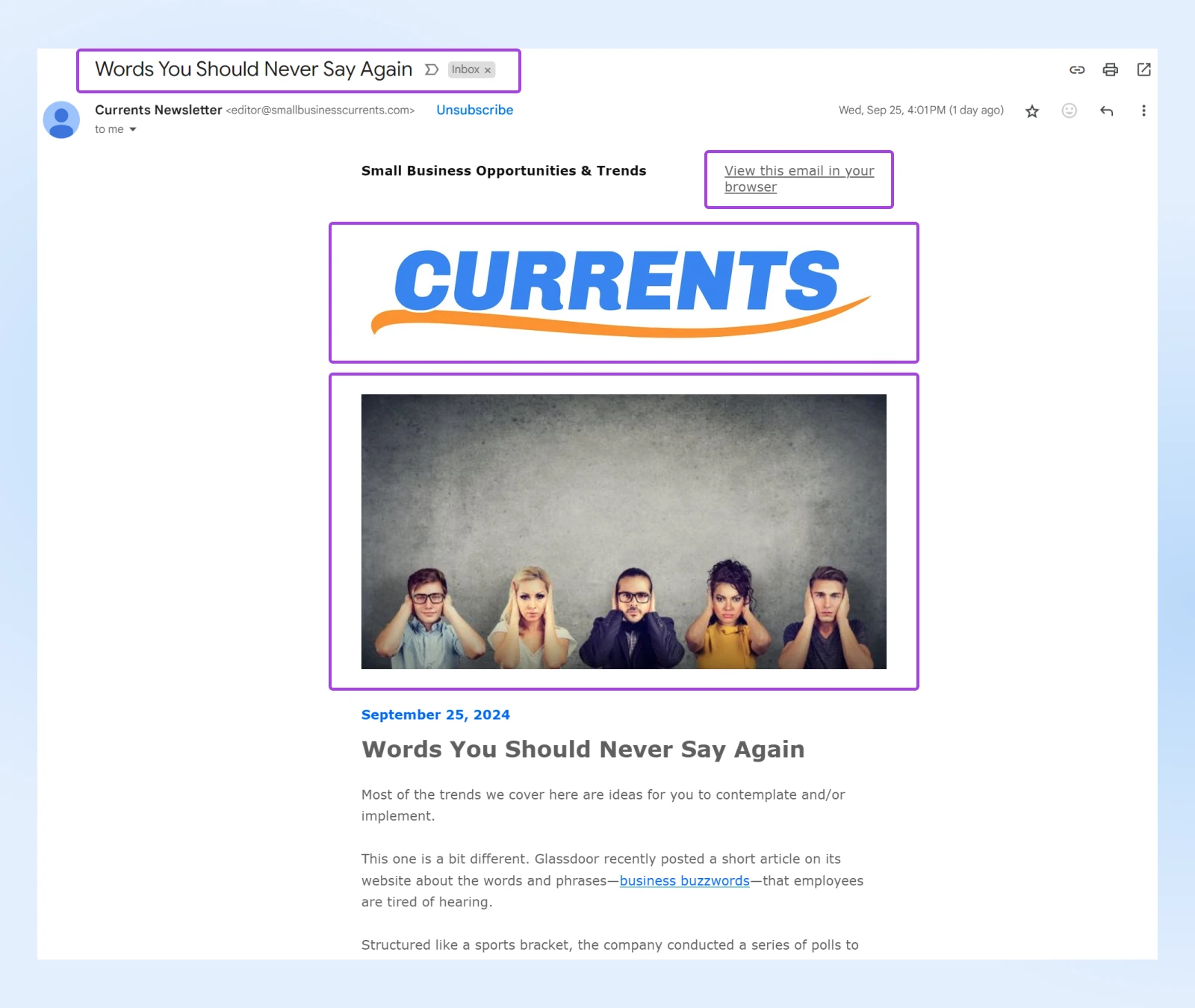
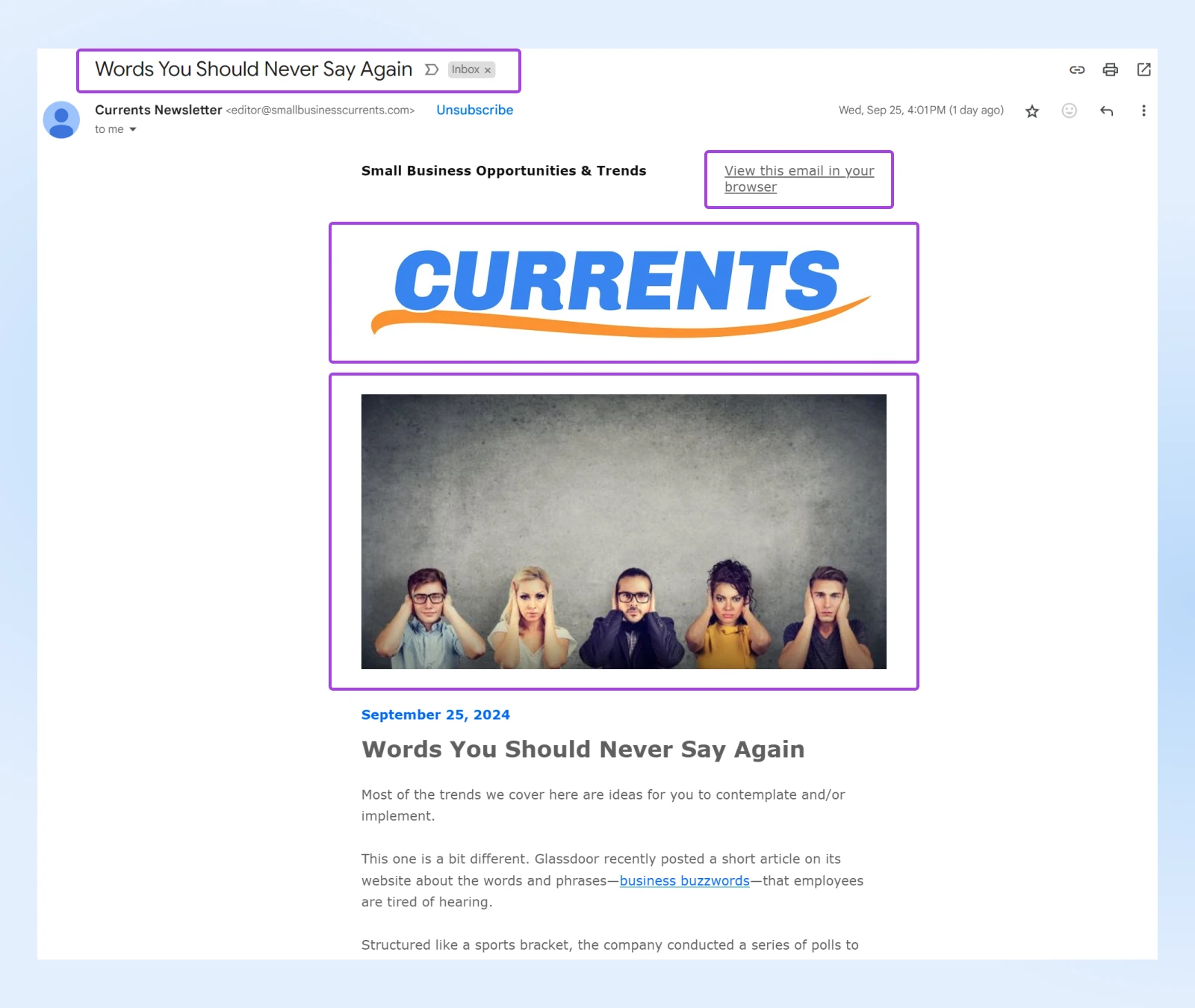
6. Preserve Branding Constant
A giant purpose emails don’t get opened, or get shortly deleted as soon as they do, is that they really feel like they’re coming from out of left discipline. Usually, that is the results of poor branding.
Incorporating your model’s visible id into each e-mail is crucial for reinforcing model recognition. With out this, recipients might imagine they’re getting spam they didn’t join — thereby rising your bounce and unsubscribe charges.
The trick right here is to make sure your emails function key design parts out of your model by:
- That includes your model’s core parts, like fonts, colours, and imagery throughout all e-mail communications.
- Ensuring the design of your emails is in sync together with your web site, touchdown pages, social media presence, and many others., to create a unified entrance.
- Putting your brand prominently within the header or footer of each e-mail to bolster model id.
- Creating reusable templates when you’ve nailed the suitable vibe, to streamline future e-mail campaigns and guarantee consistency.
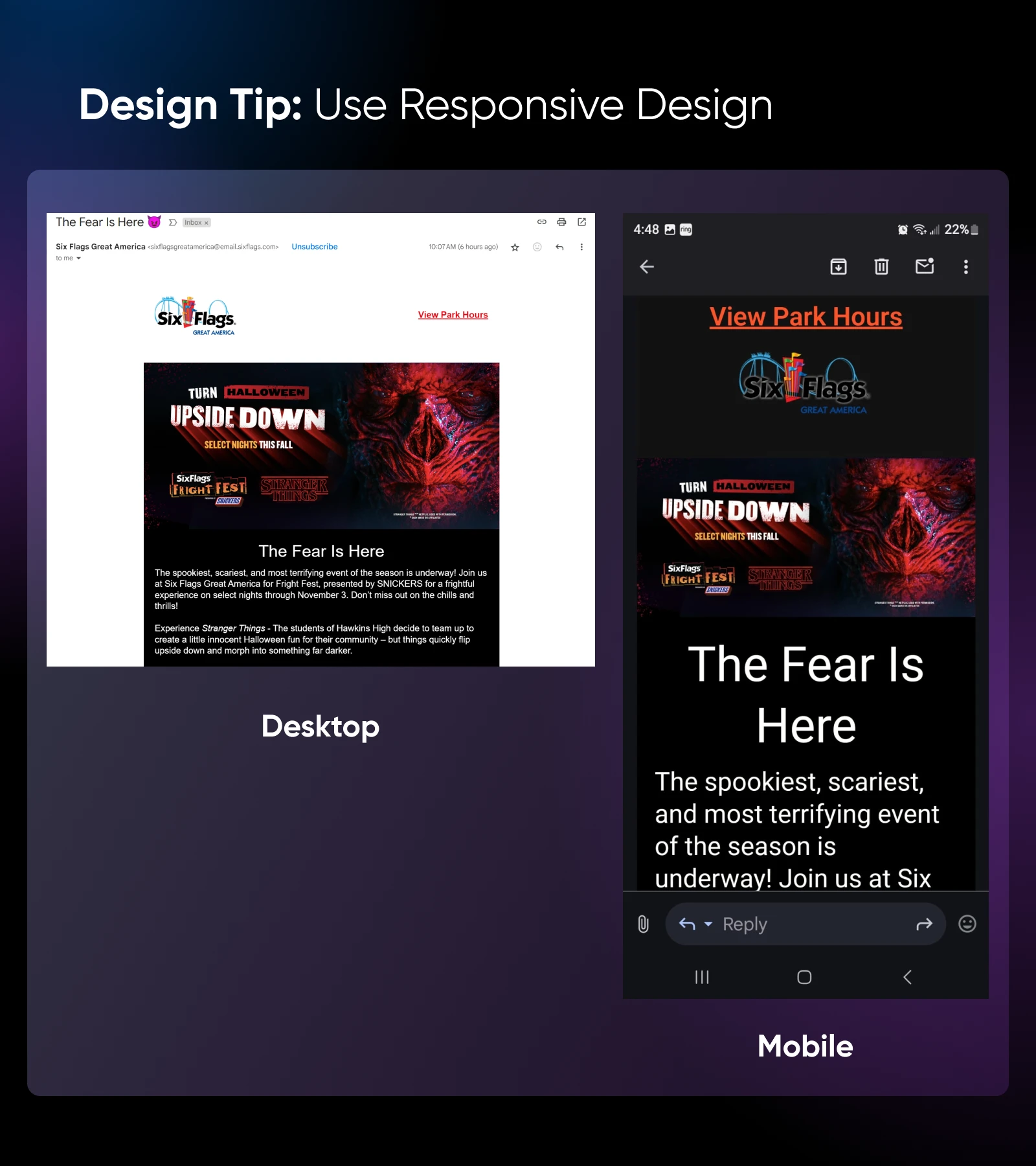
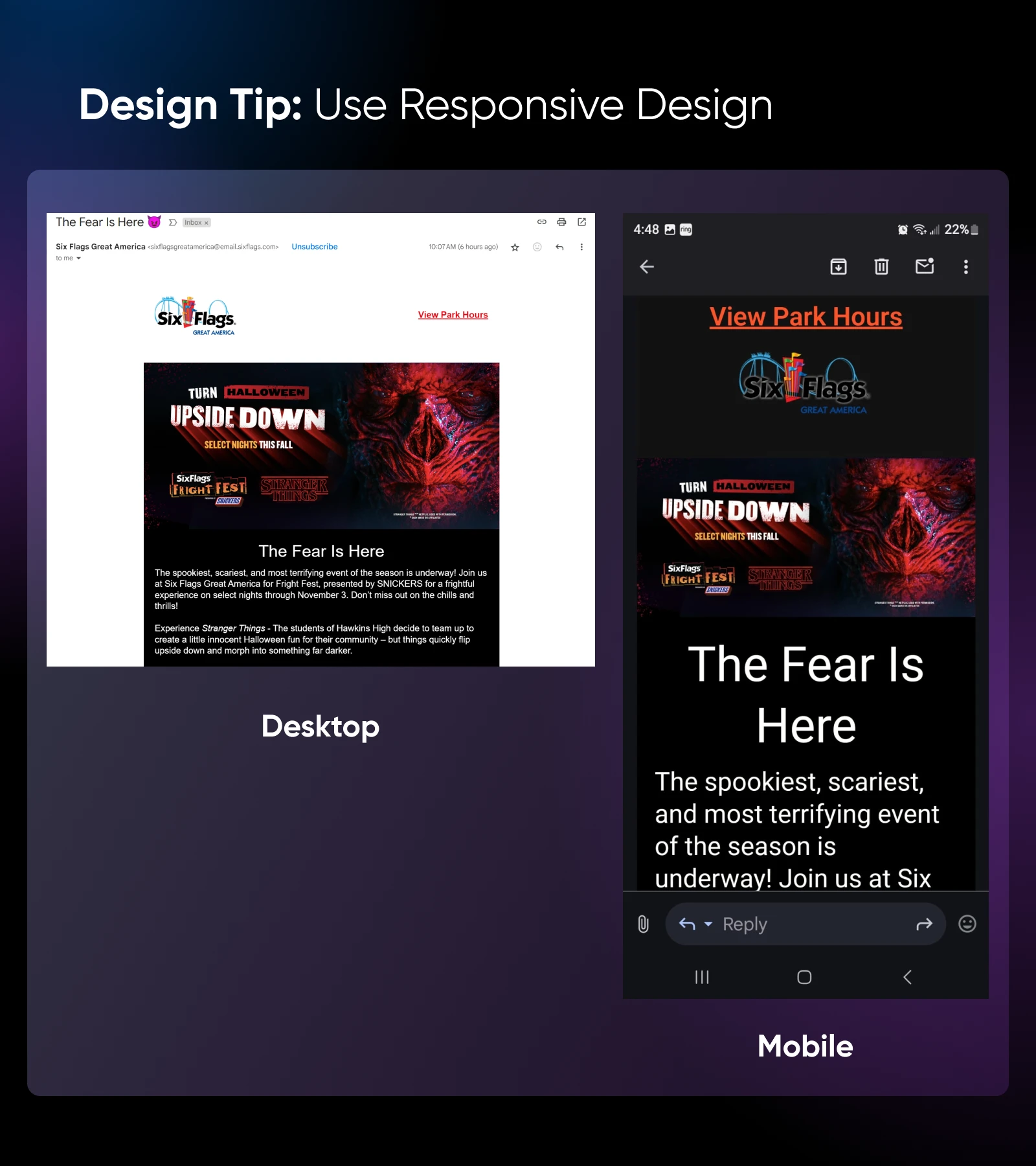
7. Prioritize the Cell Expertise
On the finish of 2023, greater than half of all net site visitors all over the world happened on cellular units.
In different phrases, there’s no method you possibly can ignore these small, sensible screens on the subject of e-mail design.


Design that adjusts relying on display dimension and kind is named responsive design. Fortunately, most e-mail design instruments — like Mailchimp, Stripo, Unlayer, and dozens extra — are responsive, and can routinely resize and reorganize emails to be sure they’re mobile-friendly.
Nevertheless, there are a number of issues you are able to do to ensure this doesn’t go awry and your e-mail newsletters at all times look flawless:
- As we’ve talked about right here and there, streamlined and easy design is usually greatest for emails, particularly when you concentrate on readability on hand-held units. Additionally, easy layouts are sooner to load, which all of us need once we’re on the go.
- Buttons needs to be massive sufficient to be simply tapped with a thumb. The rule of, nicely, thumb is 44×44 pixels. There must also be sufficient house round buttons that customers can click on with out by chance tapping close by hyperlinks.
- White house is extra vital than ever for readability on cellular units, so use it generously however correctly.
- Place your most vital content material close to the highest of your e-mail so it’s seen earlier than the scroll.
- Cell units usually show shorter topic strains (round 30 to 40 characters), so preserve it brief and candy.
- General e-mail dimension needs to be beneath 100KB, or it should take too lengthy to load or get clipped by the e-mail consumer.
8. Gimme Some Area, Please!
In design, white house refers back to the empty or detrimental house round parts.
It performs an important function in e-mail design by serving to to arrange content material primarily based on significance, enhancing readability and legibility, and directing consideration to key parts.
Honestly, white house is a kind of issues that you simply simply know if you see it —when it’s executed nicely, it’s the distinction between a satisfying, calm interplay and one which feels outdated, stuffy, and exhausting to digest.
That mentioned, listed here are are some fundamental suggestions to bear in mind round implementing white house in emails:
- Go away sufficient padding (aka house) round paragraphs, photographs, and different sections to stop the e-mail from feeling cluttered.
- Equalize the margins between your whole textual content blocks, to assist information the reader’s eye easily from one part to the subsequent.
- Enhance the spacing between strains of textual content to enhance readability.
- Add more room round key areas to naturally draw consideration to them, with out further design prospers.
- Resist the urge to pack an excessive amount of content material right into a single e-mail. By maintaining textual content and pictures spaced out, you cut back visible litter and make your message extra digestible.
- Keep in mind, much less is usually extra on the subject of e-mail structure!
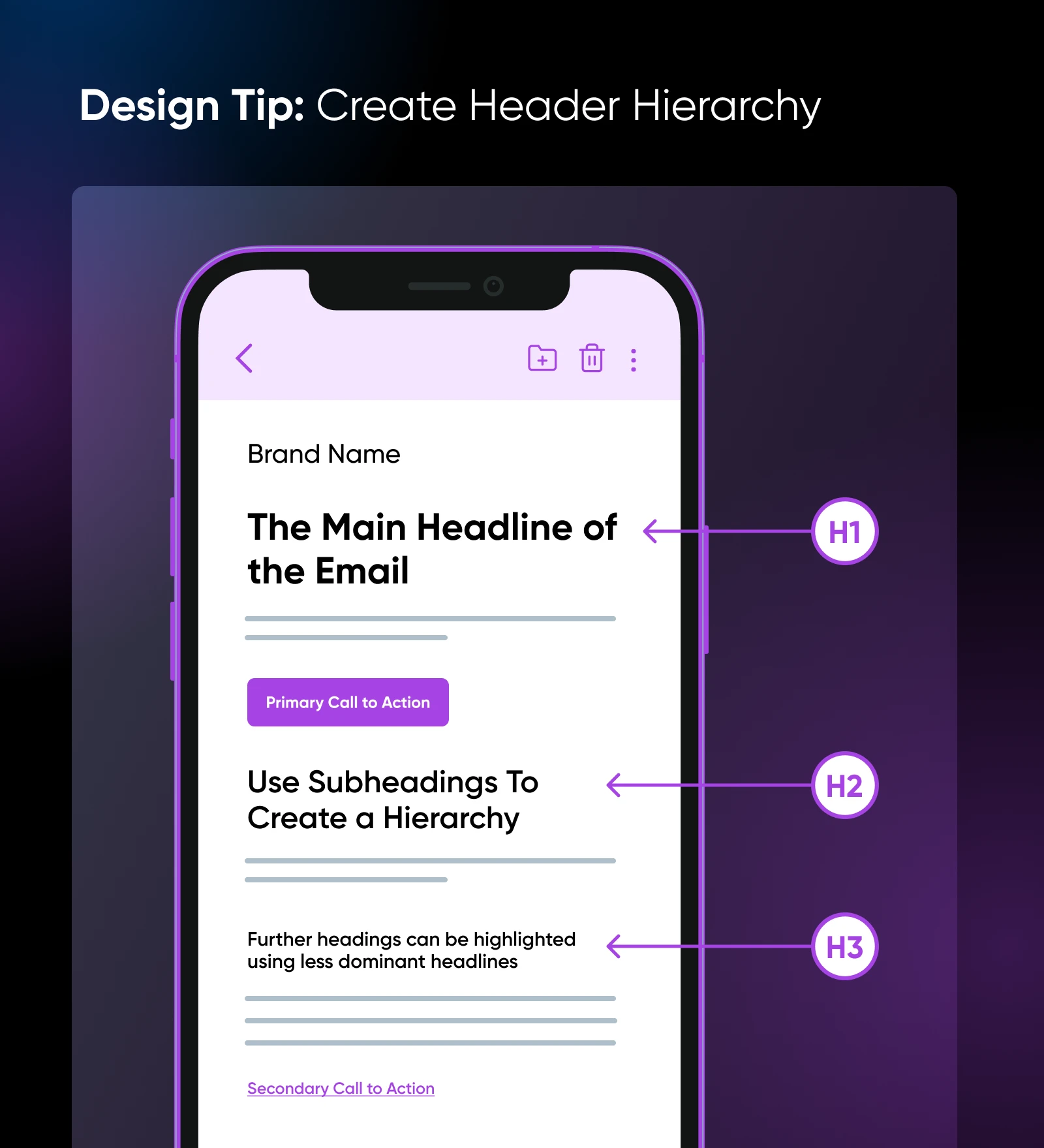
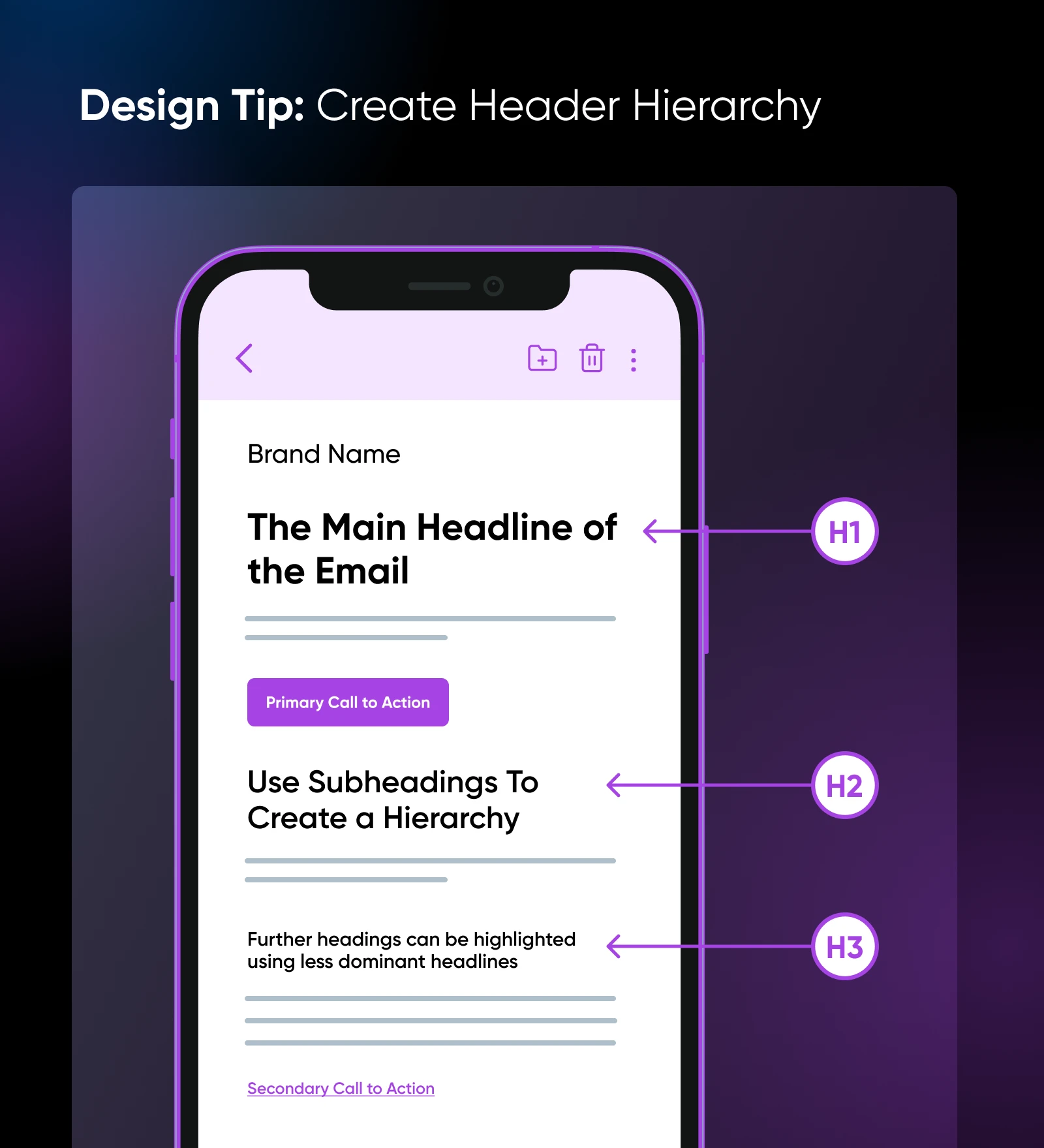
9. Create Emails With Clear Hierarchy
Creating hierarchy — arranging parts in a method that signifies stage of significance —in a advertising and marketing e-mail ensures that your recipients can simply navigate the content material, take up key info, and take desired actions.
Much like making use of white house, nailing hierarchy is one thing that comes with statement and observe. However, when you get it, you get it.
Nonetheless, there are some fairly simple methods you possibly can deploy when crafting emails to assist information the reader’s eye and convey your message successfully:
- Characteristic headers when introducing key factors. Headings needs to be bigger and bolder than all different textual content, clearly signaling an important components of your message. Subheadings can introduce supporting info.
- Use bigger and extra daring textual content to naturally draw consideration. Smaller textual content can add context as wanted.
- Contrasting colours make vital parts stand out. Spotlight your most vital CTA together with your most daring colour that contrasts with the background. And don’t overuse this colour otherwise you’ll lose energy.
- Pictures in addition to white house can direct a reader’s consideration to vital info.
- Iconography that includes arrows may additionally assist readers perceive what to take a look at first, or subsequent.


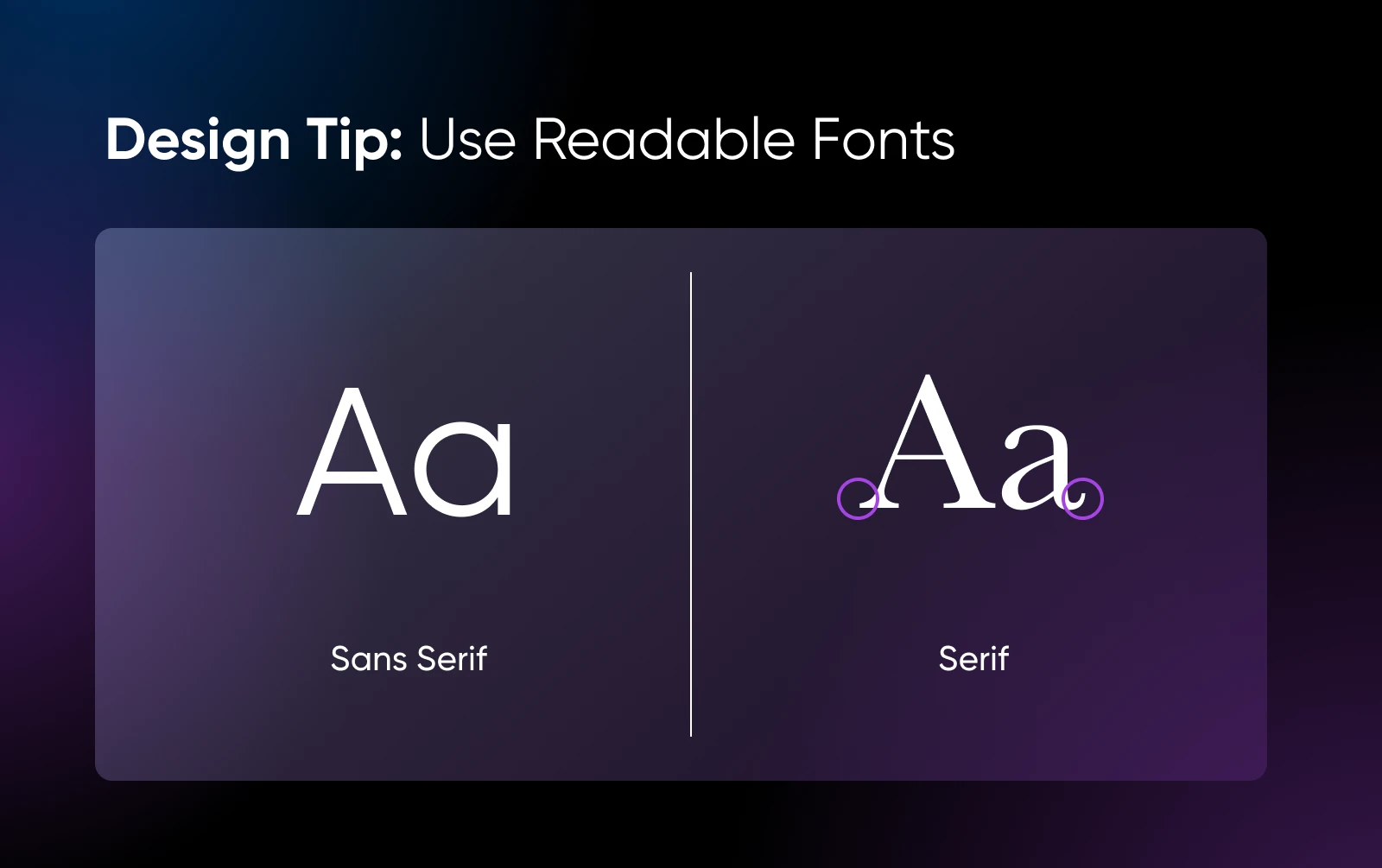
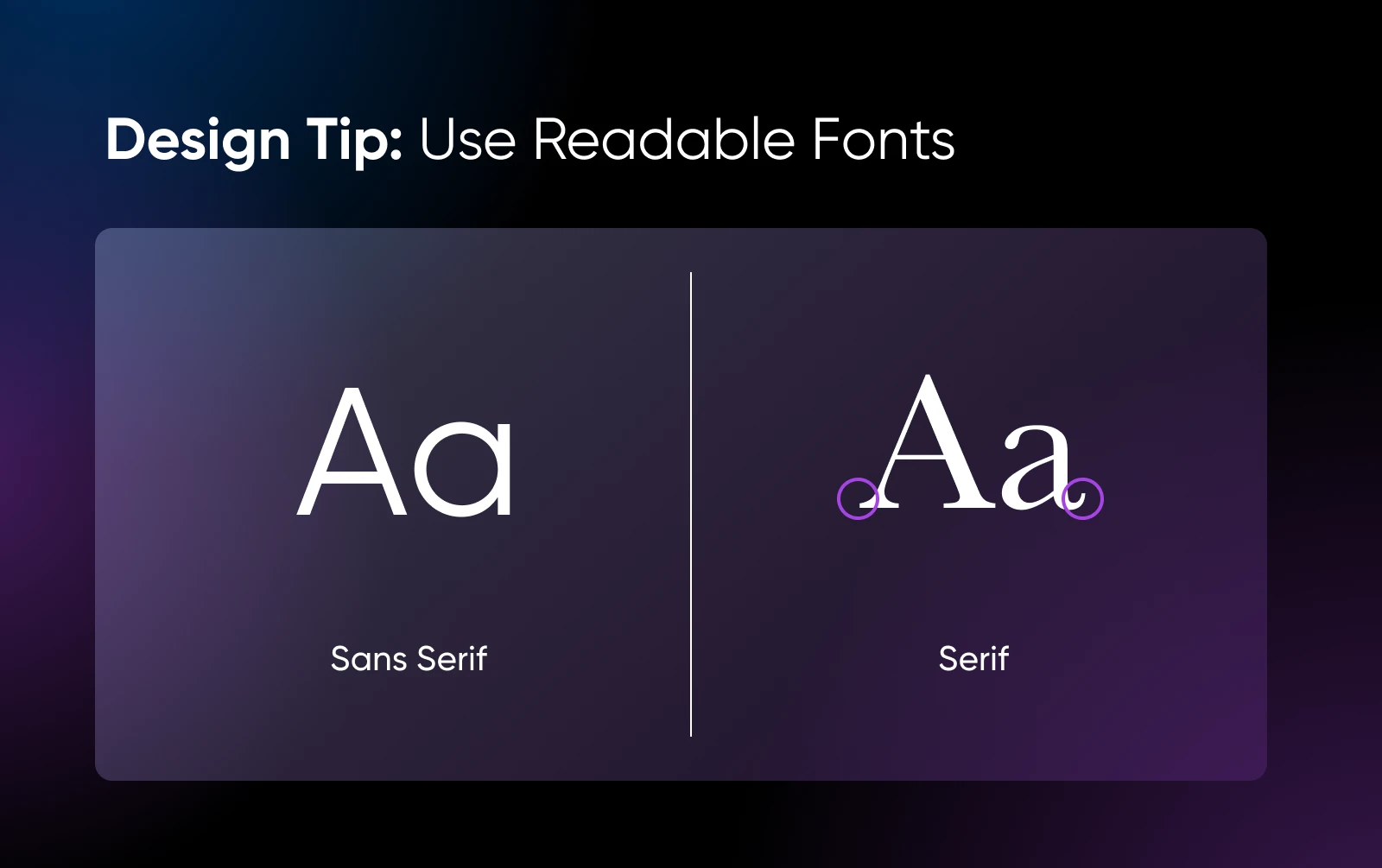
10. Select Your Fonts Rigorously
It’s vital to strike a steadiness between branding and readability when selecting fonts on your emails. General although, we’d most likely give readability the sting — which is closely influenced by font decisions.
- For headers and brief textual content blocks, go for sans-serif fonts which are clear, fashionable, and show clearly on most screens. These fonts are usually probably the most legible in small doses and huge sizes, making them best for titles and different attention-grabbing snippets.
- For longer paragraphs, serif fonts are usually simpler to learn. That’s why many newspapers and magazines use serif fonts for longer stretches of textual content.


Along with selecting the best type, you additionally need to prioritize web-safe fonts, that are broadly supported throughout most net browsers, e-mail purchasers, and working methods. Utilizing web-safe fonts ensures that your emails will look the best way you meant, whether or not they’re opened in Gmail, Outlook, or some other common companies.
Common web-safe sans-serif fonts embody:
- Arial
- Helvetica
- Verdana
- Tahoma
- Lucida Sans
- Geneva
Frequent web-safe serif fonts embody:
- Occasions New Roman
- Garamond
- Georgia
11. Dimension Font Between 10 and 16 Factors
Font dimension is simply as vital as font type. It’s additionally about branding combined with steadiness.
Whereas there aren’t any strict requirements for font sizes in emails, it’s greatest to maintain your font above the 10-point dimension, as something smaller may be tough to learn.
On the opposite finish, 16 factors is a pleasant massive dimension, however something above that has the potential to seem distorted or “break” your design on sure e-mail platforms.
It’s vital to keep in mind that accessibility pointers advocate at the least a 16-point font. To seek out your greatest match, we extremely advocate experimenting with dimension to see what works greatest on your typical e-mail type throughout platforms, units, and display readers.
12. Think about the Influence of Colours
Colour, after all, impacts the best way your emails are perceived.
Not solely do colours assist painting your model, they’ll additionally affect readability and inform recipients of the content material’s hierarchy.
Think about the tone you need to painting when utilizing colour in emails. Whereas the blue that many web sites famously use (Fb, Dell, and many others.) might elicit belief, yellow can enhance temper, inexperienced can introduce peace, and black might make it easier to get a extra somber (or luxurious) message throughout.
How you utilize colours collectively can also be vital. For 40 totally different concepts on combo colours to share your message loud and clear, don’t miss our current information to web site colour schemes.
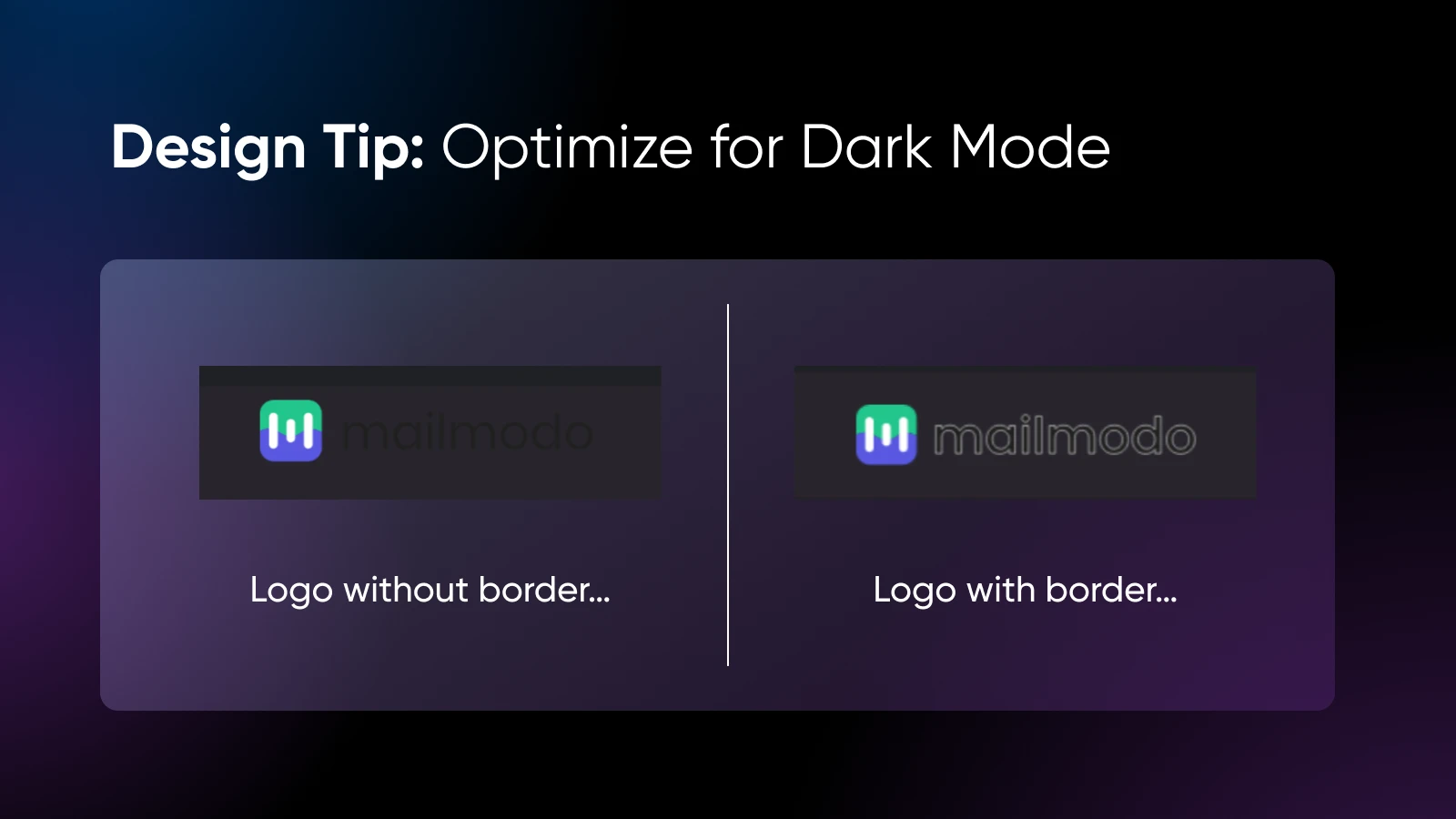
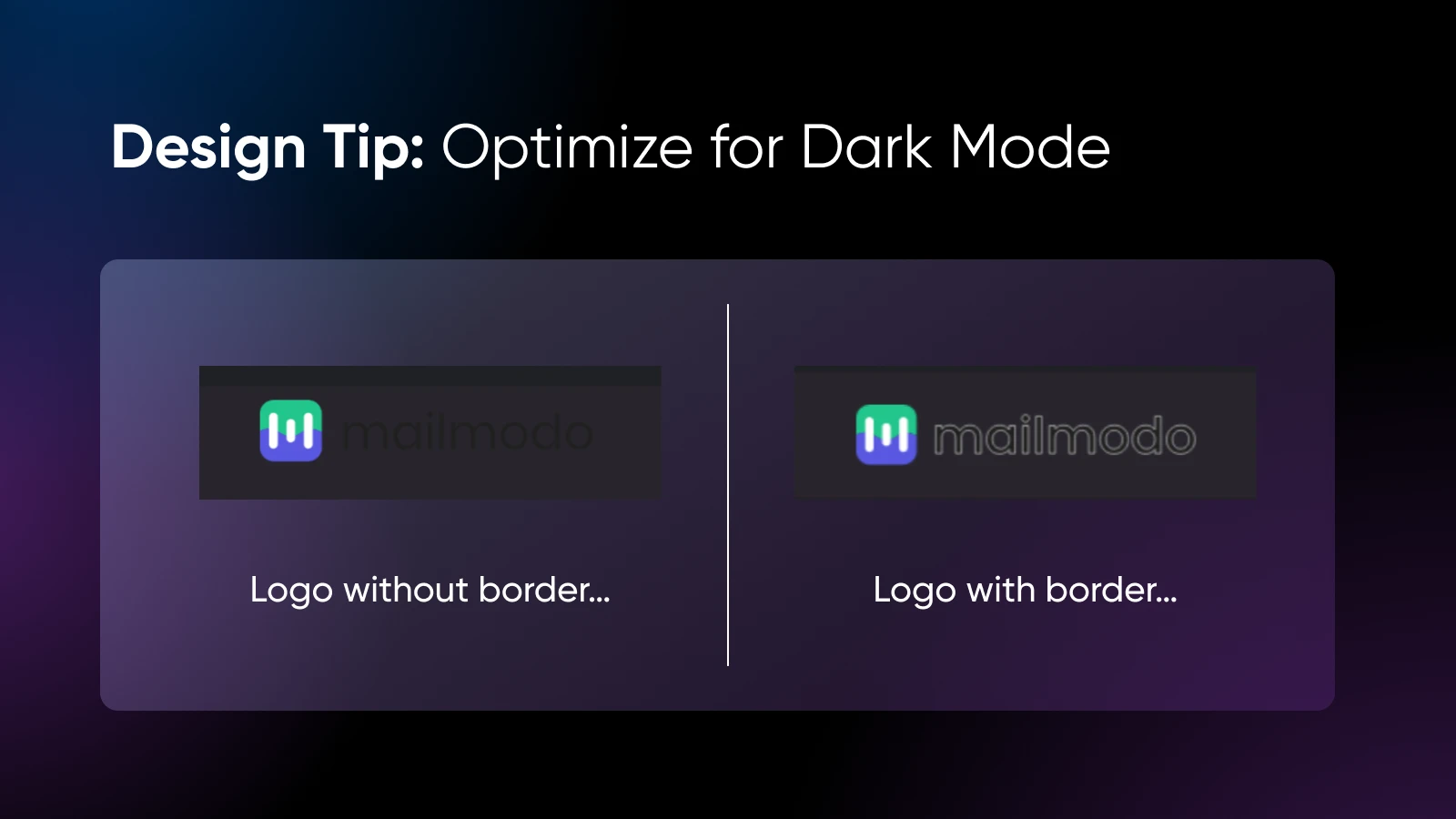
13. Don’t Overlook About Darkish Mode
The e-mail platform Litmus discovered that round 35% of their subscribers (and rising) utilizing Apple e-mail seen their emails in darkish mode:a setting that darkens the colour scheme of all the things a recipient views on their system.
Many e-mail purchasers try to routinely alter emails for darkish mode, however this course of isn’t at all times flawless. To make sure your emails look nice in each gentle and darkish settings, contemplate the next:
- Use clear PNGs as a result of these photographs don’t have a background. By utilizing clear PNGs, you keep away from awkward background contrasts when your e-mail transitions from gentle to darkish.
- Define black logos in white as a result of if a part of your brand is black, it might mix right into a darkish background and look dangerous, actually quick. To forestall this, add a tiny white border across the black parts. This makes them seen in darkish mode whereas permitting them to nonetheless mix seamlessly if the background is white.


- Optimizing colours for each palettes means colours in your buttons, hyperlinks, icons, and elsewhere might look completely totally different in darkish mode than you’re used to. To keep away from poor distinction, garish colours, or readability points, contemplate barely muting your hues to make sure they’re simple on the eyes in all modes.
- Check! Check! Check! When you’ve designed your e-mail for darkish mode, it’s vital to check the way it renders. Ship a take a look at e-mail to your self and examine its look in each gentle and darkish mode throughout totally different e-mail purchasers.
14. Accessible Electronic mail Copy Is Key
Since e-mail is an extension of your model, e-mail accessibility design is simply as vital as web site accessibility design.
Right here’s a cheat sheet for ensuring your emails are lovely and consumable for all viewers members:
- Be certain that vital info — promo codes, dates, occasions, and CTAs — is offered as textual content at the least as soon as, reasonably than solely being embedded in photographs. This ensures that each one recipients, together with these utilizing display readers or with photographs disabled, can nonetheless entry essential content material.
- Use alt textual content for photographs. If a subscriber has photographs turned off, the choice textual content will nonetheless present context and convey the message.
- A minimal font dimension of 16 factors is advisable for legibility.
- Align textual content to the left as left-aligned textual content is simpler to learn than centered paragraphs, which may disrupt the circulate for readers.
- Letters and features which are too shut collectively can cut back readability, so present sufficient spacing between them.
- Relying solely on colour to convey your whole which means may be complicated for these with colour blindness. Moreover, most display readers don’t interpret colours. As an alternative, use textual content and icons along with colour to convey info.
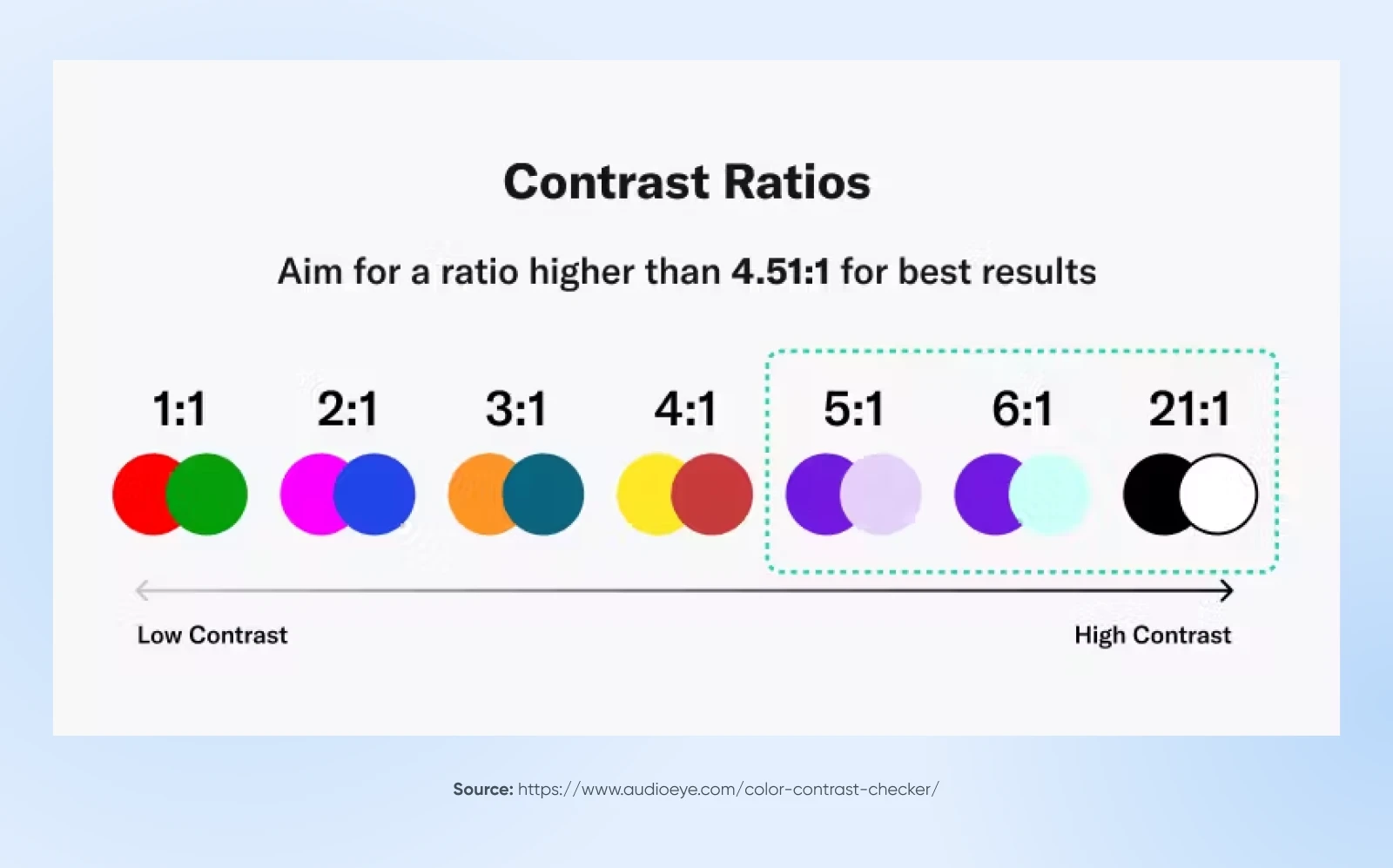
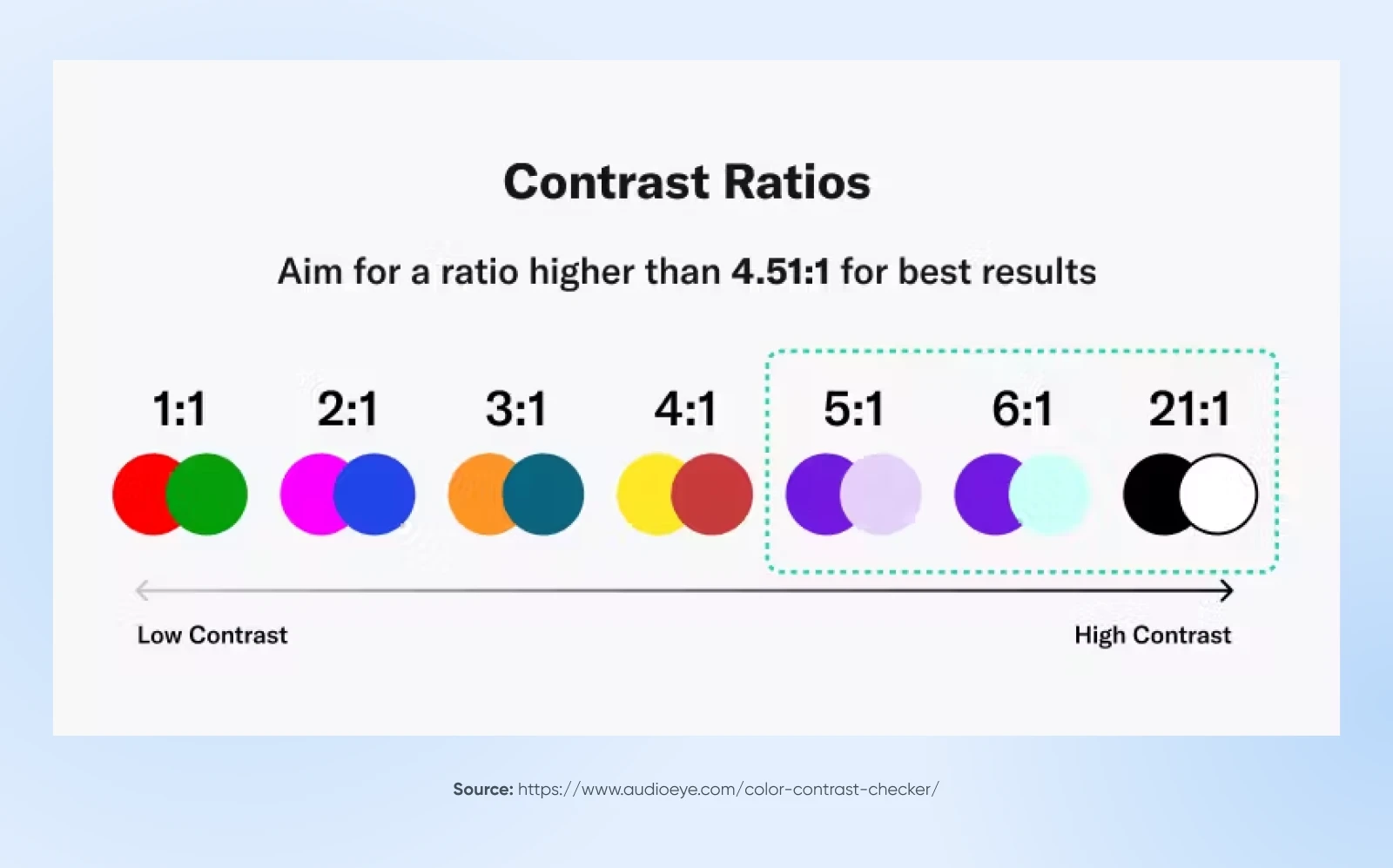
- Make textual content stand out clearly in opposition to the background by creating sturdy colour distinction. A distinction ratio of at the least 4.5:1 is advisable to make sure legibility for all customers.
Should you’ve by no means needed to examine the distinction of a design earlier than, there are quite a lot of useful, free instruments on-line — like this one from WebAIM.


15. A/B Check and Iterate
One of the crucial essential steps in guaranteeing profitable e-mail design is conducting A/B testing.
This course of entails creating two variations of an e-mail and sending every to totally different segments of your subscriber listing. By analyzing the outcomes — similar to open charges, click-through charges, or conversions — you possibly can decide which model resonates extra together with your viewers.
Let’s cowl the short and soiled steps of operating an e-mail A/B take a look at:
Step 1: Outline what you’ll take a look at. Concentrate on one aspect at a time, similar to e-mail copy structure, variety of photographs, or CTA button colour. This lets you isolate the affect of every change.
Step 2: Section. Divide your subscriber listing into two equal teams for a good comparability. Guarantee each teams are consultant of your total viewers.
Step 3: Set targets. Decide what success appears like. Are you aiming for extra opens, greater click-through charges, or elevated conversions? Having a transparent aim will information your evaluation.
Step 4: Analyze outcomes. As soon as the emails have been despatched, evaluate metrics primarily based in your targets. Establish which model carried out higher, and why.
Step 5: Implement learnings. Apply the profitable parts to future e-mail designs and proceed testing different parts, to maintain the enhancements rollin’.
4 Extra Sources for Web site and Electronic mail Advertising and marketing Success
On the lookout for extra methods to realize e-mail and web site design excellence?
We’ve pulled collectively a few of our favourite assets for reaching much more success if you’re navigating the world of on-line advertising and marketing:
Which Finest Practices for Electronic mail Campaigns Will You Strive?
Similar to that (OK it was kinda lengthy, sorry!), you’ve now acquired 15 confirmed e-mail design greatest practices in your toolkit, from optimizing for cellular and creating clear hierarchies to selecting the best fonts, studying the ins and outs of white house, and naturally, A/B testing.
The following step is straightforward sufficient —get on the market and begin making use of these tricks to your e-mail campaigns and see the outcomes for your self!
Feeling the stress now greater than ever? Decelerate, we have now simply the answer.
For these readers on the market who have to get extra subscribers, guests, and gross sales however merely do not have the time to improve their web site and advertising and marketing campaigns, take a look at our Professional Providers group.
From web optimization to social media and past, our various and expert consultants can do precisely what you’ll want to enhance the advertising and marketing expertise and assist develop your small enterprise.
Did you take pleasure in this text?